Die Verbraucherinnen und Verbraucher kaufen online, weil sie unbestrittene Zeit- und Komfortvorteile haben. Genauso wie die Menschen ihre Flugtickets und Hotelzimmer für den Urlaub im Voraus buchen, erwarten sie auch, dass sie ihre nächste Mietausrüstung bequem online buchen können.
Eine gut aufgebaute und gestaltete E-Commerce-Website beeinflusst das gesamte Online-Einkaufserlebnis und entscheidet sogar darüber, ob du die gewünschten Umsätze erzielst oder nicht. Also, ohne Umschweife, lass uns in die Faktoren einer guten E-Commerce-Website eintauchen.
1. Vertrauen
Was ist Vertrauen in eine Website?
Website-Vertrauen bedeutet, ob deine Website-Besucher/innen deine Website als vertrauenswürdig empfinden, wenn sie auf deine Website kommen. Wenn deine Marke und deine Website als vertrauenswürdig eingestuft werden, ist es wahrscheinlicher, dass deine Besucher/innen mit dir ins Geschäft kommen. Wenn du ein kleines Unternehmen bist, das gerade erst in die Welt des E-Commerce einsteigt, ist es wahrscheinlich, dass deine Website-Besucher/innen deine Marke noch nicht so gut kennen. Genau wie in einem Ladengeschäft muss deine Website einladend und freundlich sein und sich vertraut anfühlen, auch wenn der Kunde deine Marke noch nicht kennt.
Es gibt viele Faktoren, die eine Kaufentscheidung beeinflussen, aber einer der größten Einflussfaktoren ist das Vertrauen. Laut einer Edelman Brand Trust Survey (2019) sagen 81% der Umfrageteilnehmer, dass Vertrauen ihre Kaufentscheidungen beeinflusst. Vertrauen wirkt sich direkt auf deine Konversionsrate aus. Eine Studie von PushOn zeigt, dass fehlendes Verbrauchervertrauen die endgültige Kaufentscheidung verzögern oder im schlimmsten Fall deine potenziellen Kunden dazu bringen kann, woanders einzukaufen.
Warum ist das wichtig?
Das erste, was deine Kunden sehen, hinterlässt einen Eindruck von der Art und der Qualität der Produkte und Dienstleistungen, die sie erhalten werden. Noch vor den günstigen Preisen ist der wichtigste Faktor für die Kaufentscheidung eines Kunden, ob er das Unternehmen für vertrauenswürdig hält oder nicht. Kunden wollen und müssen wissen, mit wem sie es zu tun haben. Deshalb ist es wichtig, dass sie alle notwendigen Informationen zur Verfügung haben.
Wie kannst du die Vertrauenswürdigkeit deiner Website verbessern?
Sichtbare Kontaktinformationen
Der schnellste Weg, das Vertrauen und die Geduld eines Kunden zu verlieren, ist, wenn deine Kontaktdaten nicht leicht zugänglich sind. Deine E-Mail-Adresse, Telefonnummer und die verschiedenen Standorte (und deren Details) sollten unten auf jeder Seite zu sehen sein, ebenso wie eine eigene Landing Page. Mach es deinen Kunden leicht, dich zu kontaktieren, wenn sie Fragen oder Feedback haben: Biete ein Kontaktformular auf deiner Website an, das deine Kunden nutzen können.
Miete & Rückgaberichtlinien
Klare Richtlinien und Schritt-für-Schritt-Anleitungen für den Miet- und Rückgabeprozess tragen tatsächlich dazu bei, die Abbruchrate von Einkäufen zu senken. Indem du die Richtlinien verfügbar und leicht verständlich machst, erhöhst du das Vertrauen der Kunden in das, was sie erwarten können und erfüllst diese Erwartungen.
Social Proof
Es ist immer eine gute Idee, mögliche Bewertungen oder deine Beiträge in den sozialen Medien auf deiner Website zu veröffentlichen. Verschiedene Plattformen bieten mehr Möglichkeiten, deine Marke zu präsentieren und eine vertrauensvolle Beziehung zu deinen Kunden aufzubauen, ohne deine Website zu überfrachten. Bewertungen hingegen bieten Erfahrungen aus erster Hand von deinen früheren Kunden, was wiederum das Vertrauen zwischen deinen potenziellen Kunden und deiner Marke erhöht.
2. Visuelle Attraktivität & Einfaches Layout

Was ist Website-Design?
Wie der Name schon sagt, dreht sich beim Website-Design alles um die Art und Weise, wie eine Website aufgebaut und online dargestellt wird: alles von der visuellen Erscheinung bis hin zu User Experience und dem Inhalt. Das Aussehen der Website, die Qualität der verwendeten Fotos und das Gesamtlayout wirken sich direkt auf das Image und vor allem auf die Glaubwürdigkeit des Unternehmens aus.
Laut der Web Credibility Research von Stanford wird die Glaubwürdigkeit eines Unternehmens zu 75 % anhand des Designs seiner Website beurteilt. Überleg mal: Eine schlecht gestaltete Website kann dazu führen, dass potenzielle Kunden deinem Unternehmen kein Vertrauen schenken.
Warum ist das Design einer Website wichtig?
Der erste Eindruck ist zu 94% vom Design abhängig. Wenn du und dein Konkurrent genau das Gleiche anbieten, wird sich der Kunde garantiert für die Website entscheiden, die seriöser aussieht und bei der die Optik einen großen Einfluss hat.
Stell dir einfach eine Obst- und Gemüseabteilung in einem Lebensmittelgeschäft vor. Frag dich als Verbraucher, ob du lieber in einem Laden einkaufst, in dem das Obst und Gemüse in Pappkartons liegt, oder ob du in einen Supermarkt gehst, in dem die Präsentation gut durchdacht und fertig ist?
Das Design einer Website beeinflusst unser Verhalten auf die gleiche Weise wie die Präsentation im Laden. Wenn du also Besucher/innen in Käufer/innen verwandeln und deine Konversionsraten erhöhen willst, solltest du sicherstellen, dass deine Website den besten Praktiken folgt.
Wie kannst du das Design deiner Website verbessern?
Einfaches Layout
Wie das Sprichwort schon sagt: Weniger ist mehr. Ein einfaches Layout bedeutet, dass die verschiedenen Elemente deiner Website, wie Texte, Menüs und Grafiken, in einem ausgewogenen Verhältnis zueinander stehen und nicht überladen wirken. Websites sind wie Immobilien - du willst keinen Platz für unnötige Dekorationen oder Grafiken verschwenden, die keinen Zweck erfüllen. Ein einfaches Layout ist langlebig und hilft deinen Website-Besuchern, die benötigten Informationen auf einen Blick zu finden.
Farben
Die Wahl eines bestimmten Farbschemas hilft, die Konsistenz deiner Website zu unterstützen. Zu viele verschiedene Farben sind für den Kunden überwältigend, da sie deine Website unübersichtlich machen und es schwer machen, etwas zu finden. Am einfachsten ist es, ein Farbschema zu erstellen, das deine Markenfarbe, gedämpfte und neutrale Hintergrundfarben für allgemeine Texte und eine Highlight-Farbe enthält, die z. B. für besondere Angebote oder Benachrichtigungen verwendet wird.
Whitespace
Whitespace sind die Bereiche auf deiner Website, die absichtlich leer gelassen werden. Sie befinden sich zum Beispiel zwischen Bildern und Textblöcken und an den Rändern der Seite. Weißraum sorgt nicht nur dafür, dass deine Website weniger unübersichtlich und professioneller aussieht, sondern hilft auch dabei, alle wichtigen Elemente auf deiner Website hervorzuheben und deinen Besuchern zu helfen, sich auf das Wesentliche zu konzentrieren. Und nein, das bedeutet nicht, dass es die Farbe Weiß sein muss.
Hochwertige Bilder
Ein Bild sagt mehr als tausend Worte. Aufgrund der Art und Weise, wie sich Menschen heutzutage im Internet verhalten, ist es wichtig, dass du deine Botschaft schneller vermittelst und deine Website besser scannbar ist: Erzähle also deine Geschichte und präsentiere deine Produkte und Dienstleistungen mit Bildern statt mit Text.
Wenn du größere Bilder verwendest, kannst du deine Produkte und Dienstleistungen effektiver und effizienter darstellen. Egal, ob du Bilder aus dem Archiv oder selbst aufgenommene Bilder verwendest, achte darauf, dass sie hochauflösend sind und zum Gesamtbild deiner Website passen - versuche, die gleichen Farben und das gleiche Design wie deine Website und deine Marke zu verwenden.
Erfahre mehr über die verschiedenen Arten von Produktbildern →
Klare Call-to-Actions
Das ultimative Ziel für jeden deiner Website-Besucher ist es, dass sie konvertieren. Wenn wir verschiedene E-Commerce-Websites besuchen, ist unser Gehirn so verdrahtet, dass es nach klaren Botschaften sucht, was das Unternehmen von uns will: jetzt einkaufen, jetzt mieten, mehr erfahren, Kontakt aufnehmen (hier kommt die Markierungsfarbe ins Spiel). Das Wichtigste ist, dass du das Rad nicht neu erfinden musst - behalte alle Elemente und Kopien bei, die du von anderen ähnlichen E-Commerce-Websites kennst, um das Surfen und Einkaufen zu erleichtern.
3. Sanftes Surfen
Was ist sanftes Surfen?
Browsing bedeutet die Interaktion der Nutzer mit deiner Website. Im Mittelpunkt jedes reibungslosen Online-Kundenerlebnisses steht eine gut durchdachte User Experience (UX). UX sorgt dafür, dass deine Website nicht nur funktional, sondern auch einfach zu navigieren und benutzerfreundlich ist. Indem du hohe Benutzerfreundlichkeit und Funktionalität miteinander verbindest, verschaffst du deinen Kunden ein angenehmes Einkaufserlebnis auf deiner Website.
Zum Glück gibt es auf den meisten Plattformen für die Erstellung von Websites vorgefertigte Vorlagen, die speziell dafür entwickelt wurden, den Aufbau deiner E-Commerce-Website aus Sicht der Kunden einfacher und reibungsloser zu gestalten.
Warum ist reibungsloses Surfen wichtig?
Eine schwer zu bedienende Website führt zu Verwirrung und schließlich zu Frustration über das Einkaufserlebnis, was dazu führen kann, dass die Nutzer/innen den Kauf abbrechen und die Website verlassen.
Gute Online-Erlebnisse führen dazu, dass Kunden Vertrauen zu deiner Marke aufbauen und immer wieder kommen. Dies wiederum führt zu höheren Umsätzen, Wiederholungskäufen, höherem Kundenengagement auf verschiedenen Plattformen und letztendlich zu Kundentreue.
Sagen wir es mal so: du hast ungefähr 10 Sekunden um einen Eindruck bei deinen potenziellen Kunden zu hinterlassen. Überfordere daher die Nutzer deiner Website nicht mit kompliziertem Design, unklarer Navigation oder zu viel Text: Eine gute Website-Navigation soll deinen Kunden helfen, deine Produkte und Dienstleistungen zu finden, nicht das Gegenteil. Neben der Benutzerfreundlichkeit kann eine gute Navigation auch dazu beitragen, die Suchmaschinenoptimierung deiner Website zu verbessern, damit du in den Suchergebnissen besser gefunden wirst.
Wie kannst du deine Website so gestalten, dass sie leicht zu durchstöbern ist?
Der erste Schritt, um sicherzustellen, dass die Navigation deiner Website reibungslos und einfach funktioniert, ist eine klare Website-Struktur, die die Inhalte auf deiner Website kategorisiert. Natürlich hängt die optimale Seitenstruktur von den Produkten und Dienstleistungen ab, die dein Unternehmen anbietet, aber hier sind einige Beispiele.
Einzelne Kaufseite
Dies ist die eigentliche Seite, auf der deine Kunden deine Produkte und Dienstleistungen kaufen können. Das ist einer der am stärksten hervorgehobenen Abschnitte, denn er bringt dir den Umsatz. Beachte, dass einfache Layouts mit einer einzigen Kaufseite optimal sind, wenn du nur eine begrenzte Anzahl von Produkten hast, die du verkaufen oder vermieten möchtest. Wenn dein Angebot größer ist, brauchst du wahrscheinlich mehr Unterkategorien und Seiten, damit du die verschiedenen Produkte filtern kannst.
Produktkategorien
Die richtige Website-Struktur für deine Website hängt von der Branche ab, in der du tätig bist. Eine gängige Unterteilung der Kategorien, wenn sie sinnvoll ist, ist die Trennung der Produkte nach Geschlecht und Alter: Männer, Frauen, Kinder und so weiter.
Eine andere Möglichkeit ist es, deine Produktkategorien nach Saison zu unterteilen: Winterausrüstung, Sommersportarten mit Zubehör und verschiedene Dienstleistungen, die dein Unternehmen anbietet, wie z. B. Reparaturen, Kurse und Touren.
Unternehmen, die mehrere verschiedene Produkte innerhalb einer größeren Produktkategorie verkaufen, profitieren wahrscheinlich von spezifischeren Unterkategorien. Ein Unternehmen, das Kameras verkauft oder vermietet, kann zum Beispiel Kategorien wie Videokameras, Action-Kameras, 360-Kameras, DSLR-Kameras und so weiter einrichten, anstatt alles unter einer allgemeinen Kategorie aufzulisten.
Die Entscheidung, welche Kategorien du auf deiner Website einfügen willst, hängt von deinem Unternehmen und deinem Angebot ab. Je größer dein Angebot ist, desto mehr Kategorien und Unterkategorien solltest du haben, um die Suche nach dem gewünschten Produkt oder der Dienstleistung zu erleichtern.
Bestseller
Wenn du deine meistverkauften Produkte und Dienstleistungen hervorhebst, fällt es deinen Kunden leichter, die Produkte zu finden und auszuwählen, die das Interesse anderer Käufer geweckt haben. Das ist auch eine Abkürzung für den Checkout-Prozess und verkürzt das Einkaufserlebnis für die Kunden.
Bestseller eignen sich besonders gut, um sie hervorzuheben, wenn die Besucherzahlen auf deiner Website am höchsten sind: also kurz vor und während der Hauptsaison. Wenn du dies mit Kampagnen kombinierst, wirst du mit Sicherheit erreichen, dass deine Website-Besucher/innen schnell eine Kaufentscheidung treffen.
Kampagnen
Sonderangebote und Kampagnen sind eine gute Möglichkeit, um Kunden auf deine Website zu locken. Sie veranlassen die Kunden zu schnelleren Kaufentscheidungen. Deshalb ist es wichtig, diese Sonderangebote und Kampagnen auch auf deiner Website auf der Navigationsebene einzubinden und hervorzuheben.
Standorte
Wenn du mehrere Standorte hast, die unterschiedliche Produkte und Dienstleistungen anbieten, solltest du sie hervorheben. Roll Outdoors ist ein großartiges Beispiel dafür: Weil sie verschiedene Standorte haben, die ihren Kunden unterschiedliche Erlebnisse bieten, stellen sie auch sicher, dass sie die verschiedenen Angebote hervorheben.
Über uns & Kontakt
Wie bereits erwähnt, sind diese Abschnitte auf deiner Website extrem wichtig. Wenn Informationen über dein Unternehmen sofort verfügbar sind, muss der Kunde weniger Zeit aufwenden, um sie zu finden. Wenn du eine tolle Geschichte hast, die dein Markenimage unterstützt und aufwertet, solltest du sie in die Navigation einbauen. Andernfalls kannst du alle nötigen Informationen in der Fußzeile unterbringen, die auf jeder Seite zu finden ist.
Kurz gesagt: Halte deine Website einfach und übersichtlich. Wenn dein wichtigstes Ziel darin besteht, Kunden zum Kauf und zur Buchung zu bewegen, solltest du dafür sorgen, dass die gewünschten CTAs so gut wie möglich sichtbar sind.
4. Schneller Checkout

Was ist ein Checkout?
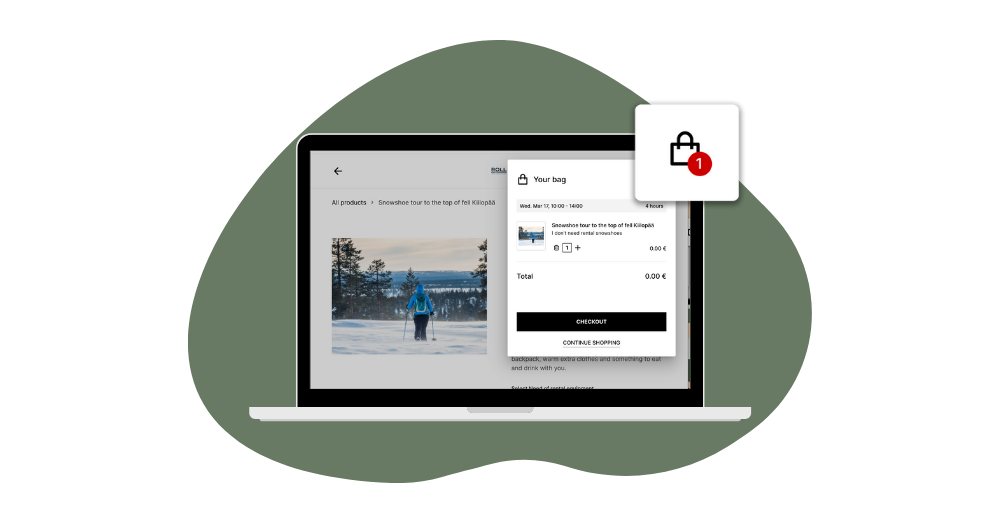
Im E-Commerce bezieht sich der Begriff "Checkout" auf den Punkt, an dem sich der Online-Kunde entscheidet, für die Produkte zu bezahlen, die er in seinen Warenkorb gelegt hat. An der Kasse wird die Kundin/der Kunde gebeten, ihre/seine Daten, Kontaktdaten und normalerweise auch die Lieferadresse einzugeben. Eine reibungslose Kaufabwicklung ist entscheidend für ein gutes Online-Kundenerlebnis. Mit einem unklaren, umständlichen Bezahlvorgang machst du einen Verkauf und das Vertrauen deines potenziellen Kunden zunichte.
Warum ist eine schnelle Kaufabwicklung wichtig?
Heutzutage schreckt nichts einen Kunden so sehr ab wie ein langsamer Checkout. Was noch schlimmer ist, es könnte den Eindruck erwecken, dass etwas Zwielichtiges im Gange ist. Je weniger Schritte es bis zum Checkout gibt, desto weniger Zeit haben deine Kunden, frustriert zu werden und ihre Meinung zu ändern. Wenn du dich auf die Kaufabwicklung konzentrierst, hast du die Möglichkeit, Upselling und ergänzende Produkte und Dienstleistungen zu nutzen, die das Einkaufserlebnis insgesamt verbessern können.
Wie kannst du die Kaufabwicklung deines Onlineshops verbessern?
Auch hier bieten viele Website-Plattformen großartige, sorgfältig gestaltete E-Commerce-Tools für dein Unternehmen, aber hier sind einige Tipps, wie du sicherstellst, dass dein Checkout-Prozess nicht dazu führt, dass du deine Kunden verlierst.
Einfach und transparent zu bleiben, ist das Rückgrat aller Vorgänge auf deiner Website: Stelle sicher, dass die Käufer/innen leicht Produkte hinzufügen und übersehen können, was sie in ihrem Warenkorb haben. Biete deinen Kunden verschiedene Optionen für die Anmeldung, Zahlungsmethoden, einfaches Ausfüllen von Formularen und so weiter. Das alles sollte zu einem schnellen, einfachen Checkout führen. Ein gutes Gestaltungsprinzip für längere Checkouts ist es, die Schritte auf mehrere Seiten zu verteilen. Auf diese Weise fügst du vielleicht ein paar Klicks mehr hinzu, aber auf der anderen Seite sind die Schritte kognitiv leichter nachvollziehbar.
Es ist gut, sich vor Augen zu halten, dass es einen Unterschied zwischen dem Einzelhandels- und dem Miet-E-Commerce gibt, wenn es um den Kassiervorgang geht. Bei der Anmietung umfasst die Kaufabwicklung mehr obligatorische Schritte, wie z. B. die Auswahl der Anmietung & Rückgabefrist und das Ausfüllen spezifischer Informationen, die für den Produkttyp erforderlich sind. Das mag für den Kunden lästig sein, aber wenn diese Schritte bereits in der Online-Kaufabwicklung enthalten sind, kann der Verleih die Ausrüstung im Voraus vorbereiten, damit der Kunde sie problemlos abholen kann. Außerdem können verschiedene Kautionen, Verzichtserklärungen und Verträge zu unterschreiben sein, die den Prozess ebenfalls verlängern, aber für das Gesamterlebnis des Kunden unerlässlich sind.
5. Seitengeschwindigkeit und Antwortzeit
Was ist Seitengeschwindigkeit?
Die Seitengeschwindigkeit gibt die Zeit an, die der Browser braucht, um eine Anfrage abzuschließen: das Laden einer Seite und der darauf befindlichen Inhalte. Es gibt viele verschiedene Faktoren, die sich auf die Seitengeschwindigkeit und die Reaktionszeit auswirken: Art des Inhalts, Bilder, CSS und Code, Website-Server, Standort des Nutzers, Wahl des Browsers und so weiter.
Warum ist die Seitengeschwindigkeit wichtig?
Eine Website, die nicht auf Befehle reagiert oder einfach nur langsam ist, ist nie ein angenehmes Erlebnis, oder? Das ist nicht nur frustrierend, sondern wirkt sich auch auf die Erreichbarkeit potenzieller Kunden aus - laut Business.com erwartet die Mehrheit der Verbraucher, dass eine Webseite in 2 Sekunden oder weniger geladen ist, und satte 79 Prozent der Online-Käufer gaben an, dass sie nicht noch einmal auf die Website zurückkehren würden.
Außerdem ist die Geschwindigkeit der Website seit fast einem Jahrzehnt einer der wichtigsten Faktoren für die Platzierung in den Suchmaschinen. Der Unterschied kann so groß sein, dass nur ein paar Sekunden kürzere Ladezeit dein Suchmaschinenranking und damit deinen organischen Website-Traffic beeinflussen können.
Wie kannst du die Ladezeit deiner Website verbessern?
Teste die Geschwindigkeit deiner Website
Stelle sicher, dass deine Website schnell genug ist und dass auf Befehle deutlich reagiert wird, denn eine langsame Website schadet deinem Website-Verkehr, deinen Konversionen und damit auch deinen Online-Verkäufen. Mehr über die Leistung deiner Website erfährst du mit Googles Page Speed Test, der dir deine Ladezeit, die Gesamtzahl der Anfragen, die Seitengrößen, die Verteilung der Seitenelemente und den Verlauf der Seitenladezeit anzeigt.
Optimiere deine Bilder
Unnötig große Bilder auf deiner Website verlangsamen die Ladegeschwindigkeit deiner Website, vor allem auf dem Handy. Bilder, die nicht für die Website und die verschiedenen Geräte optimiert und richtig skaliert sind, führen zu einer frustrierenden und verwirrenden Erfahrung für deine Kunden.
WordPress bietet zum Beispiel Plugins zur Bildoptimierung wie WP Smush. Du kannst auch kostenlose Online-Bildoptimierer wie TinyPNG oder ImageCompressor verwenden. Wenn du eine sehr bildlastige Website hast, empfehlen wir dir, lazy-loading zu verwenden, das das Laden unkritischer Elemente (wie Bilder) im Moment des Bedarfs ermöglicht. Einfach ausgedrückt, werden die Bilder geladen, wenn du scrollst und das betreffende Bild erreichst. Dadurch werden die anfängliche Ladezeit der Seite, das anfängliche Gewicht der Seite und der Verbrauch von Systemressourcen reduziert, was sich alles positiv auf die Leistung auswirkt.
Minimiere HTTP-Anfragen
Für jedes einzelne Element, das von einer Seite heruntergeladen wird, wird eine HTTP-Anfrage gestellt. Je mehr Komponenten auf der Seite vorhanden sind, wie Bilder, Stylesheets und Skripte, desto länger dauert es, bis die Seite berechnet ist. Google Chrome hat ein tolles Tool namens Developer's Tool, mit dem du überprüfen kannst, wie viele HTTP-Anfragen deine Website stellt. Wenn du alle unnötigen Dateien löschst, wird die Anzahl der Anfragen minimiert, was deine Website folglich schneller macht.
Wähle die richtige Hosting-Option
Wenn du mit deiner E-Commerce-Website anfängst, ist das erste, was dir in den Sinn kommt, nicht unbedingt die Investition in eine skalierbare Hosting-Lösung. Es gibt zwar einige verschiedene Optionen, aber um die richtige zu wählen, musst du realistisch einschätzen, wie viel Traffic du auf deiner Website erwartest. Es gibt Shared Hosting, VPS-Hosting und einen dedizierten Server.
Beim Shared Hosting teilst du dir Dinge wie CPU, Festplattenspeicher und RAM mit anderen Websites, die auf demselben Server gehostet werden, d.h. wenn eine der gehosteten Websites einen Anstieg des Datenverkehrs verzeichnet, werden alle verlangsamt.
Ein dedizierter Server gehört ganz dir. Du genießt zwar die Vorteile von privatem Hosting und Speicherplatz, aber das bedeutet auch mehr Arbeit bei der Konfiguration und technischen Einrichtung. VPS-Hosting hingegen liegt genau dazwischen.
6. Mobile Experience

Was ist Mobile Experience?
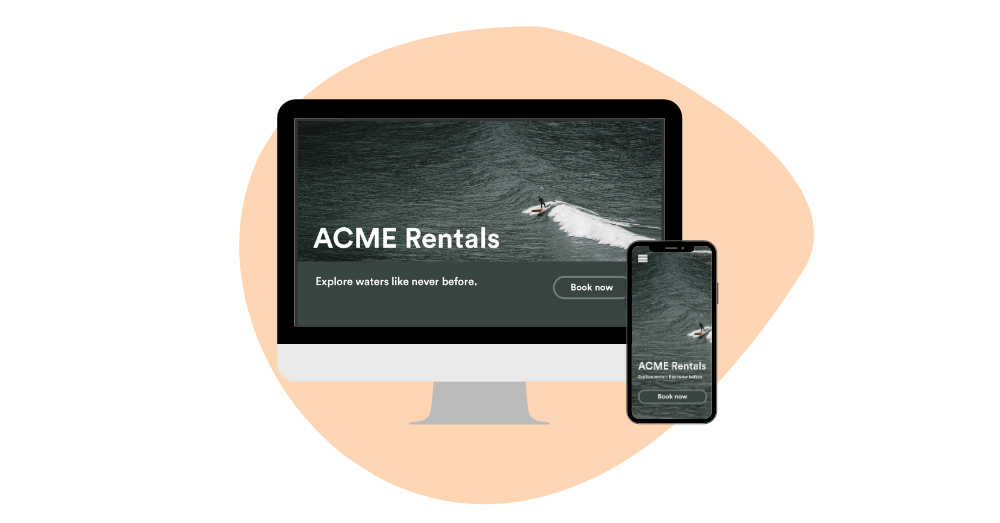
Das mobile Erlebnis ist das, was deine Kunden sehen, wenn sie deine Website über ihre mobilen Geräte besuchen. Was ein mobiles Erlebnis ausmacht, ist, wie gut sich das, was du auf deinem Desktop siehst, auf ein Handheld-Gerät übertragen lässt. Da die Geräte unterschiedlich groß sind, ist es wichtig, die verschiedenen Auflösungen, Bildgrößen, die Navigation und so weiter zu berücksichtigen. Eine responsive Website, die sich vom Desktop auf das Handy skalieren lässt, ist heutzutage eine Voraussetzung für ein erfolgreiches E-Commerce-Geschäft. Im vierten Quartal 2021 werden über 54% des gesamten Internetverkehrs weltweit von mobilen Geräten aus generiert.
Warum ist das mobile Erlebnis so wichtig?
Mobile Responsivität verbessert nicht nur das Erlebnis vor Ort, sondern erhöht auch deine Sichtbarkeit in den Suchmaschinen. Im Jahr 2018 kündigte an, dass Google schrittweise auf die Mobile-First-Indexierung umstellt. Das bedeutet, dass das Unternehmen Websites, die ein gutes Surferlebnis mit einem mobilen Gerät bieten, mehr Sichtbarkeit einräumt.
Da immer mehr Menschen mit ihren Smartphones im Internet surfen und Anwendungen nutzen, ist es wichtig, dass die Website und das Online-Shopping-Erlebnis an die mobile Nutzung angepasst sind.
Wie kannst du das mobile Erlebnis auf deiner Website verbessern?
Wie wir bereits erwähnt haben, verfügt deine Website, wenn du einen Website-Builder wie WordPress oder Wix verwendest, höchstwahrscheinlich automatisch über ein responsives Design, das sich an verschiedene Geräte und Bildschirmgrößen anpasst. Um sicherzustellen, dass deine Kunden ein angenehmes mobiles Erlebnis haben, gehört zu den meisten Dingen, die eine gute Website braucht. Aber natürlich gibt es auch ein paar Unterschiede. Schauen wir uns das mal an.
Großer Text & Schaltflächen
Es ist offensichtlich, aber es sollte nicht übersehen werden: Mach alles auf deiner Website groß genug, damit deine Kunden nicht heranzoomen müssen, um es zu lesen. Sie sollte perfekt auf den Bildschirm passen und trotzdem noch genug Weißraum lassen, damit die Website geräumig und nicht eingeengt wirkt.
Noch wichtiger: Achte darauf, dass deine Call-to-Action-Buttons groß genug sind, damit sie angeklickt werden können, ohne dass du heranzoomen musst oder, noch schlimmer, ohne versehentlich auf etwas anderes zu klicken.
Erstelle einfache Formulare
Je weniger Schritte dein Kunde machen muss, um auf deiner Website zu bestellen oder mit dir in Kontakt zu treten, desto besser. Auch hier solltest du großen Text und Call-to-Action-Buttons verwenden, damit die Eingabe der Daten für alle mühelos und einfach ist.
Bleib erreichbar
Für 84% der Verbraucher ist der Kundenservice ein wichtiger Faktor bei der Kaufentscheidung. Für den Fall, dass deine Kunden Fragen haben, solltest du sicherstellen, dass deine Kontaktinformationen sofort verfügbar sind. Ein Chat, über den deine Kunden mit deinem Team in Kontakt treten können, ist eine hervorragende und mobilfreundliche Kommunikationsmethode.
Abschließende Worte
Wir wissen, dass es viel zu beachten gibt, wenn es um die Erstellung von Websites geht. Vorbei sind die Zeiten, in denen du deine Website erstellen und ihr ihr Eigenleben überlassen konntest und trotzdem gegründet wurdest. Das Internet ist heute so wettbewerbsintensiv, dass die beliebtesten Websites mehrmals am Tag aktualisiert werden.
Zum Glück gibt es unzählige Website-Builder, die diese Tools bereits enthalten, sowie Schritt-für-Schritt-Anleitungen zu den verschiedenen Schritten, die wir zuvor erwähnt haben. Mit ein bisschen Zeit und Geduld und wenn du die grundlegenden Dinge beachtest, können auch Unternehmen mit begrenzten Ressourcen online wettbewerbsfähig sein.








