Heutzutage gibt es eine Menge zu tun, um eine gute Website zu erstellen. Die Struktur, das Layout, die Bilder, die Texte und die Leistung sind wichtige Faktoren für den Erfolg deiner Website. Die Website-Navigation steht jedoch ganz oben auf der Liste, wenn es um einen einzelnen Faktor geht, der den größten Einfluss auf das gesamte Nutzererlebnis hat.
Eine einfache, intuitive und mühelose Navigation macht das Stöbern und Einkaufen für deine Kunden viel einfacher. Auf der anderen Seite könnte ein lausiges Navigationssystem sie abschrecken. So sehr, dass sie deine Website vielleicht ganz verlassen.
Wenn du also deine Besucher länger auf deiner Website halten, den E-Commerce-Umsatz steigern und Besucher in Kunden verwandeln willst, solltest du sicherstellen, dass deine Website-Navigation den besten Praktiken folgt. Nach der Lektüre dieses Blogbeitrags wirst du verstehen, wie wichtig die Navigation auf deiner Website ist und welche Elemente du für eine benutzerfreundliche Navigationsstruktur brauchst.
Webnavigation und Nutzererfahrung
Die Nutzererfahrung bezieht sich darauf, wie sich die Besucher/innen bei der Nutzung deiner Website fühlen. Viele Faktoren beeinflussen das Nutzererlebnis, aber die Website-Navigation ist unbestreitbar einer der wichtigsten Bereiche des Webdesigns.
Eine Website kann wunderschön aussehen und spannende Inhalte haben, aber beides ist sinnlos, wenn die Nutzerinnen und Nutzer nicht finden, was sie suchen. Und genau hier kommt die Website-Navigation ins Spiel.
Bevor du deine Navigationsstruktur entwirfst, musst du die Informationsarchitektur deiner Website festlegen, denn sie ist die Grundlage für dein Navigationssystem. Du kannst dir die Website-Struktur als Straßen vorstellen und die Navigationselemente als Straßenschilder, die den Website-Besuchern helfen, zu ihrem gewünschten Ziel zu navigieren. Du kannst die Straßenschilder nicht aufstellen, bevor du nicht weißt, wohin die Straßen führen, richtig?
In diesem Blogbeitrag sprechen wir mehr über die Struktur und Informationsarchitektur von Websites.
Deine Website-Besucher/innen lassen sich von ihren alten Gewohnheiten leiten
Es ist erwähnenswert, dass es eine bestimmte Art und Weise gibt, wie Menschen auf Websites surfen. Deshalb ist es wichtig, bei der Gestaltung der Website-Navigation die Gewohnheiten der Nutzer/innen zu berücksichtigen. Seit die meisten von uns in den 1990er Jahren angefangen haben, im Internet zu surfen, haben wir gelernt, Dinge zu tun und nach Informationen im Internet zu suchen. Es ist nicht an der Zeit, das Rad neu zu erfinden.
Auch wenn du versucht bist, etwas Einzigartiges zu machen, wirst du damit wahrscheinlich nur deine Nutzer/innen frustrieren und sie woanders hinschicken. In diesem Sinne sind wir in unseren Bräuchen verwurzelt.
Gestalte deine Website interessant und deinen Service bahnbrechend, aber bleibe bei der Website-Navigation standardisiert. Die Menschen wissen, wo sie sie finden, erwarten, dass sie verstehen, wie sie sie nutzen können, und haben keine Geduld , wenn die Dinge nicht so laufen wie geplant.
Wenn wir das bedenken, kommen wir zu den Navigationselementen der Website.
Verschiedene Navigationselemente und ihre Aufgaben
Die Navigation einer Website besteht aus verschiedenen Teilen. Alle Teile spielen eine unterschiedliche Rolle bei der Verbesserung der Benutzerfreundlichkeit deiner Website. In den folgenden Kapiteln stellen wir die gängigsten Navigationselemente einer Website vor.
Kopfzeilennavigation
Die Kopfzeilennavigation ist die häufigste Navigationsart auf einer Website und in der Regel die Hauptnavigation der Website. Es handelt sich dabei um eine Navigationsleiste, die sich über den oberen Teil des Bildschirms erstreckt und die wichtigsten Seiten der Website auflistet und es den Besuchern leicht macht, die wichtigsten Inhalte auf deiner Website zu finden.
Auf einer Website wie Amazon findest du Links zu allen wichtigen Kategorien , eine Schnellsuche , Links zu deinem Konto und eine Anmeldemöglichkeit. Die Nutzer können die meisten Inhalte, die sie auf der Amazon-Website suchen, über die Hauptnavigationsleiste erreichen, sodass sie nicht scrollen oder danach suchen müssen.
Die Kopfzeilennavigation kann fixiert werden oder mit dem Nutzer scrollen. Letzteres kann zwar praktisch sein, aber du solltest darauf achten, dass der Sticky Header nicht zu viel von der Seite verdeckt. Der Bereich oberhalb des Falzes ist der wertvollste Platz auf deiner Website, und du willst ihn nicht mit zu großen Navigationsmenüs füllen. Das Hinzufügen einer schwebenden "Zurück zum Anfang"-Schaltfläche kann eine gute Idee für Seiten sein, die viel Scrollen erfordern.
%20(1200%20%C3%97%20400%20px).png?width=758&name=Website-navigations-amazon%20(1600%20%C3%97%201000%20px)%20(1200%20%C3%97%20400%20px).png)
Amazon verwendet auf seiner Website eine zweiteilige Kopfnavigation. Die Navigation auf Systemebene umfasst Menüs, mit denen der/die Nutzer/in seine/ihre Präferenzen festlegen kann, was sich auf das gesamte Einkaufserlebnis auswirkt. Das sekundäre Menü enthält Links zu Produktkategorien, Angeboten, Kundenservice und anderen Bereichen der Website, die für das Geschäft von Amazon wichtig sind.
Unternavigationen
Normalerweise können wir nicht alles in einem einzigen Navigationsmenü unterbringen. Deshalb brauchst du wahrscheinlich Untermenüs, die die Navigationsleiste in der Kopfzeile ergänzen.
Das können Dropdown-Menüs aus dem Hauptmenü sein, die erscheinen, wenn ein Nutzer mit der Maus über einen Menüpunkt fährt, oder es können Untermenüs auf jeder Seite sein, die der Nutzer besucht. Die meisten Websites verwenden eine Kombination aus beidem, damit es für die Besucher/innen einfach ist, das Gewünschte entweder über das Dropdown-Menü auf der Hauptseite oder über die Untermenüs auf jeder Seite zu finden.
Versuche, deine Seiten und Inhalte so zu organisieren, dass die Navigationsstruktur deiner Website nicht zu viele Menüebenen hat. Auch wenn die Nutzerinnen und Nutzer die Möglichkeit haben, nach unten zu navigieren, kann es sein, dass sie sich bei der Suche nach einem obskuren Artikel oder einer Seite langweilen und beschließen, woanders zu suchen.
Websites mit vielen hierarchischen Navigationslinks können Breadcrumbs einfügen, damit die Besucher/innen den Weg von den tieferen Seiten zurückfinden. Wir erklären dir weiter unten im Text mehr über Breadcrumbs.
%20(1200%20%C3%97%20400%20px)-1.png?width=758&name=Website-navigations-amazon%20(1600%20%C3%97%201000%20px)%20(1200%20%C3%97%20400%20px)-1.png)
Auf der Seite "Heutige Deals" enthält die Unternavigation Links zu Coupons, erneuerten Deals, Outlet, Warehouse Deals, digitalen Deals und Woot! bietet Seiten an. Außerdem gibt es Links zu Angeboten in verschiedenen Produktkategorien.
Fußzeilennavigation
Das Fußzeilenmenü ist der Bereich, den du am unteren Rand einer Webseite findest. Normalerweise sind sie für Website-Richtlinien, Informationen zu Rückerstattung und Rückgabe, Hilfe & Support, Kontaktdaten und Links zu sozialen Medien reserviert. Für E-Commerce-Websites sind diese Links obligatorisch , aber zweitrangig, wenn es darum geht, die Nutzer zur Konversion zu bewegen und den Umsatz zu steigern.
Eine weitere Möglichkeit, Fußzeilen zu nutzen, ist der sogenannte Fat Footer-Ansatz. Diese Art von Fußzeilen enthalten weitere Links zu den wichtigen Seiten oder Abschnitten deiner Website. Du kannst zum Beispiel Links zu nützlichen Ressourcen oder den beliebtesten Produktkategorieseiten in die Fußzeile einfügen.
%201.png?width=758&name=Website-navigations-amazon%20(1600%20%C3%97%201000%20px)%201.png)
Die Fußzeilennavigation enthält Links über das Unternehmen, Partnermöglichkeiten und zusätzliche Ressourcen, einschließlich der Richtlinien- und Supportseiten.
Seitenleisten
Seitenleisten sind Navigationsmenüs, die es ermöglichen, zusätzliche Informationen und Seiten direkt von bestimmten Seiten auf deiner Website zu finden. Seitenleisten enthalten oft sekundäre Navigationslinks, die es den Nutzern ermöglichen, tiefer in die Website einzudringen.
So kann die Navigation in der Seitenleiste einer Kategorieseite zum Beispiel Links zu Unterkategorieseiten enthalten. Außerdem ist es gängige Praxis, Filter und Produktspezifikationsoptionen in den Seitenleisten hinzuzufügen. Normalerweise platzieren Designer vertikale Navigationsmenüs auf der linken Seite der Seite.
%202.png?width=758&name=Website-navigations-amazon%20(1600%20%C3%97%201000%20px)%202.png)
Amazon verwendet Seitenleisten als Teil der Hauptnavigation. Sie haben so viele Produktkategorien, dass sie gezwungen waren, sie in einem Hamburger-Menü zusammenzufassen.
CTAs
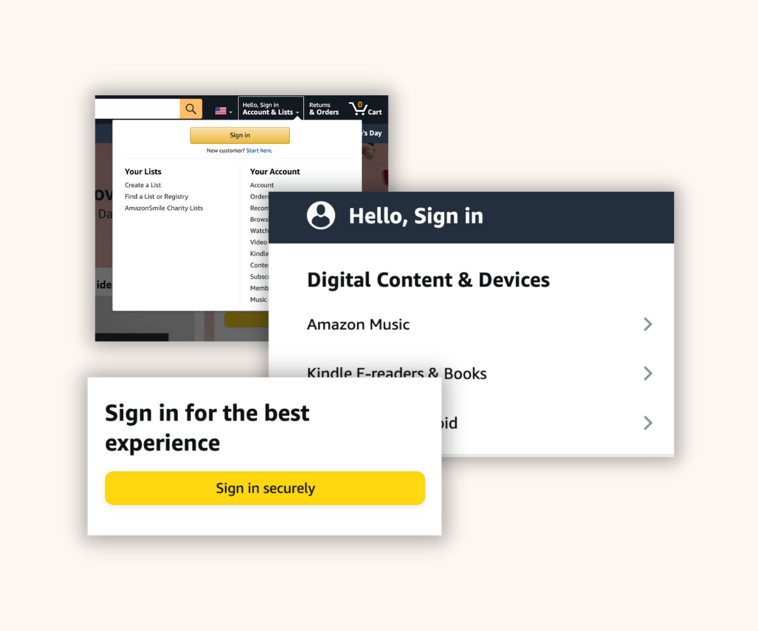
CTAs oder Calls to Action (Handlungsaufforderungen) sind für jede Website wichtig, besonders im E-Commerce. CTAs sind Navigationselemente, die die Nutzerinnen und Nutzer dazu auffordern, die gewünschte Aktion durchzuführen. CTAs können zum Beispiel Schaltflächen sein, die Nutzer/innen zu einem bestimmten Abschnitt oder einer bestimmten Seite bringen, Banner mit einem Gutschein oder einem Angebot, Newsletter-Anmeldeformulare und Schaltflächen, die Nutzer/innen dazu ermutigen, das Produkt in ihren Warenkorb zu legen.
Manche Websites verwenden Pop-ups, um Nutzer/innen auf Angebote aufmerksam zu machen. Alle Formen von Call-to-Actions dienen dazu, die Nutzer/innen auf die Seiten zu leiten, auf denen sie am wahrscheinlichsten einen Kauf tätigen oder eine andere Handlung ausführen, die für den/die Website-Betreiber/in von Wert ist.

Die CTAs sind überall auf der Amazon-Website zu finden. In der Abbildung oben siehst du ein paar Beispiele, bei denen du aufgefordert wirst, dich anzumelden, um das beste Erlebnis zu haben.
Interne Links
Manchmal kommen Menschen auf deine Website, die genau wissen, was sie wollen, aber manchmal sind sie einfach nur bereit, zu durchsuchen. Interne Links wie "für Sie empfohlen" oder "ähnliche Produkte" können dazu beitragen, diese Nutzer/innen auf die Seiten zu schicken, die sie am ehesten interessieren.
Interne Links sollen deinen Nutzern helfen, die Inhalte und Informationen zu finden, die sie am ehesten brauchen oder wollen. Sie sind auch ein mächtiges Werkzeug für die Suchmaschinenoptimierung. Viele interne Links auf deiner Seite signalisieren den Suchmaschinen, dass es auf deiner Seite noch mehr interessante Inhalte gibt. Dies kann dazu beitragen, dass mehr Seiten deiner Website schneller gecrawlt und indexiert werden.
Die Textlinks, die du auf fast jeder Website findest, sind eine gute Möglichkeit, die Benutzerfreundlichkeit deiner Website zu verbessern und den Nutzern zu helfen, zusätzliche Informationen zu dem Thema zu finden, das sie gerade erforschen. Obwohl Hyperlinks nicht unbedingt das Herzstück der Website-Navigation sind, sind sie dennoch ein wichtiges Instrument, um sowohl menschliche Besucher als auch Suchmaschinenroboter in die richtige Richtung zu lenken.
.png?width=758&name=Website-navigations-amazon%20(1600%20%C3%97%201000%20px).png)
Interne Links auf der Startseite von Amazon führen die Nutzer/innen zum Beispiel zu verschiedenen Produktkategorieseiten.
Brotkrümel
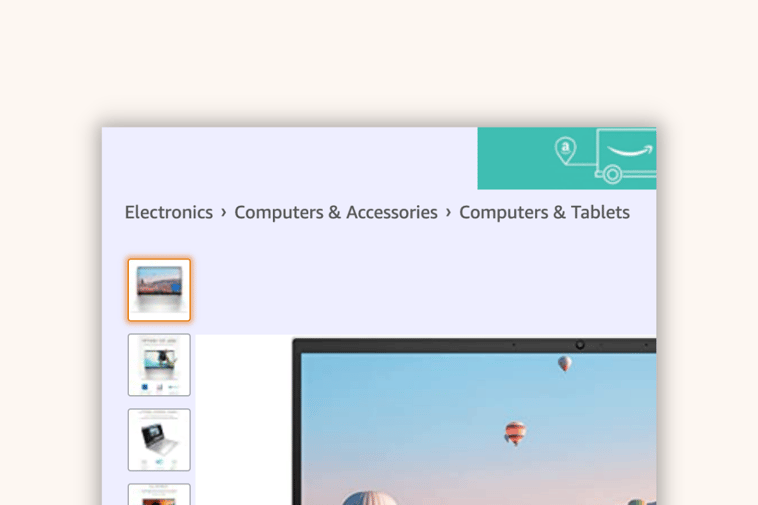
Website-Navigation ist nicht nur eine Sache. Es sind Menüs, Links, Schaltflächen und Module. Es sind auch die kleinen Links, die du oben auf den meisten guten Webseiten findest.
Diese Links werden Breadcrumbs genannt, denn wie in Hans und Gretel verhindert breadcrumbs, dass sich die Nutzer/innen verirren. Brotkrümel ermöglichen es den Nutzern, auf demselben Weg, auf dem sie gekommen sind, zur vorherigen Seite, zur Hauptkategorieseite oder zur Startseite zurück zu navigieren.
Brotkrümel machen aber nicht nur für die Nutzer einen Unterschied. Sie tragen außerdem dazu bei, dass deine Website von Suchmaschinenrobotern leicht gecrawlt werden kann, und das ist gut für die Suchmaschinenoptimierung.

Brotkrümel auf einer Produktseite helfen Nutzern, auf demselben Weg zurück zu navigieren, auf dem sie gekommen sind.
Sitemaps
Eine Sitemap ist ein Muss, wenn du eine große, komplexe Website hast. Eine Sitemap zeigt, aus welchen Seiten deine Website besteht und hilft dabei, diese Seiten zu kategorisieren.
So können die Nutzer deiner Website schnell und einfach die Seiten, Kategorien und Abschnitte finden, die sie besuchen möchten. Sitemaps sind auch für die Suchmaschinenoptimierung unerlässlich. Stelle also sicher, dass du eine für Menschen lesbare Version und eine crawlbare XML-Version für Suchmaschinen hast.
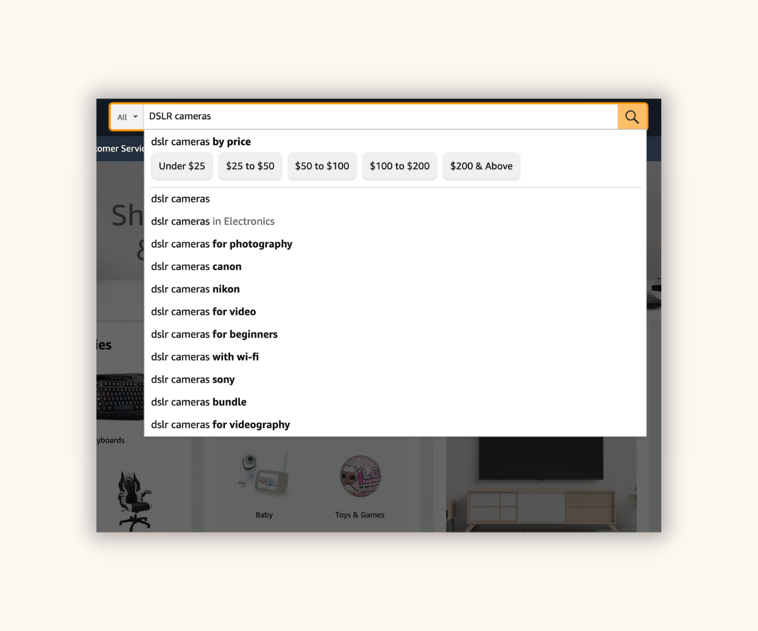
Suchleiste
Ein gut gestaltetes Navigationssystem ist ein Muss, denn es hilft den Besuchern, das zu finden, was sie auf deiner Website brauchen. Manchmal wissen die Leute aber schon, was sie wollen, und wollen es nur so schnell wie möglich finden. In solchen Fällen ist ein gutes Suchsystem eine hervorragende Ergänzung für deine Website. Eine Suchleiste sollte die Suche nach Schlüsselwörtern und Phrasen ermöglichen und so schnell, genau und umfassend wie möglich sein.

Eine Suchleiste hilft den Nutzern, bestimmte Produkte schnell zu finden. Um den Nutzern genaue Suchergebnisse zu liefern, muss die Website über eine gut definierte Keyword/Tag-Struktur verfügen.
Best Practices für die Website-Navigation
Die Website-Navigation trägt wesentlich dazu bei, dass deine Website angenehm zu nutzen und die Inhalte zugänglich sind. Im Folgenden führen wir einige der besten Praktiken für die Website-Navigation auf.
Erfinde das Rad nicht neu
Werde nicht zu kreativ mit deiner Website-Navigation. Die Menschen erwarten, dass sie deine Navigationselemente oben, an der Seite und unten auf der Seite finden. Nutze interne Links und Handlungsaufforderungen, um die voraussichtlichen nächsten Schritte hervorzuheben und das Nutzererlebnis zu optimieren. Andererseits solltest du dir Zeit nehmen, um deine Menüfolge strategisch zu planen.
Plane zuerst deine Website-Architektur
Bevor du mit dem Aufbau deiner Website beginnst, nimm dir etwas Zeit, um deine Website-Architektur auszuarbeiten. Ein bisschen Planung kann deine nächsten Schritte so viel einfacher machen, und natürlich wird es für deine Kunden angenehmer sein, deine Website zu nutzen.
Halte deine Navigation sichtbar
Platziere die wichtigsten Inhalte oberhalb der Falz und halte sie, wenn möglich, sichtbar. Die Verwendung von Elementen wie Hamburger-Menüs sollte sorgfältig und nur bei Bedarf überlegt werden. Das kann z.B. bei der mobilen Version deiner Website der Fall sein. Aber im Allgemeinen solltest du alles so weit wie möglich sichtbar machen.
Zeige wichtige Seiten zuerst
Es ist ziemlich selbsterklärend, dass du zuerst die wesentlichen Dinge auf deiner Website zeigen solltest. Frag dich, was ist das Hauptziel deiner Website? Und dann kommuniziere das zuerst.
Gute Ideen sind zum Beispiel, die beliebtesten Produktkategorien oder Produkte, die für die aktuelle Saison relevant sind, ganz oben auf deinen Webseiten zu zeigen. Um genau zu wissen, welche Inhalte du priorisieren solltest, empfiehlt es sich, ein Analysetool zu verwenden, um die typischen Verhaltensweisen und Interessenpunkte deiner Kunden zu erkennen.
Füge mehrere Wege hinzu, um deine Website zu erkunden
Gib den Leuten mehrere Möglichkeiten, das zu finden, was sie brauchen. Es ist wichtig zu bedenken, dass der Einstiegspunkt zu deiner Website nicht unbedingt deine Homepage ist. Zum Beispiel kann ein Nutzer über Google eine deiner Innenseiten finden und betreten. Menschen, die deine Website über verschiedene Kanäle und Quellen finden, müssen auf deiner Website ein gleich gutes Nutzererlebnis haben.
Verwende beschreibende Bezeichnungen und Sprache
Die Navigation auf deiner Website sollte vorhersehbar sein. Deshalb solltest du klare und aussagekräftige Beschriftungen in den Navigationslinks deiner Website verwenden. Vermeide Phrasen wie "Hier klicken", da sie den Nutzern nicht sagen, was als Nächstes passiert, und daher nicht sehr nützlich für die Nutzer sind.
Halte deine Hauptnavigation kurz und bündig
Die Website-Navigation sollte darauf abzielen, die kognitive Belastung deiner Kunden beim Surfen auf deiner Website zu reduzieren. Je übersichtlicher deine Navigation ist, desto einfacher ist es für deine Kunden, zu verstehen, was sie auf deiner Website tun und finden können.
Es ist verständlich, dass E-Commerce-Websites mit Hunderten oder sogar Tausenden von Produkten eine kompliziertere Navigationsstruktur haben als kleinere Websites. Wenn du jedoch Möglichkeiten findest, Produkte und Seiten in Kategorien und Unterkategorien zu gruppieren, ist das eine große Hilfe für die Besucher und verbessert die Benutzerfreundlichkeit größerer Websites.
Vermeide Sackgassen
Absprungrate und Verweildauer auf deinen Seiten sind Kennzahlen, die sich darauf auswirken, wie deine Website in den Suchmaschinen rangiert. Eine Möglichkeit, diese beiden Kennzahlen zu verbessern, besteht darin, deine User Journeys so zu gestalten, dass es möglichst wenige Sackgassen auf deiner Website gibt.
Optimiere für mobile Geräte
Die gleiche Navigationsstruktur funktioniert nicht immer optimal für Desktop- und mobile Geräte. Da mehr als die Hälfte des weltweiten Webtraffics ausmacht, musst du auch an die mobilen Besucher denken.
Eine seitenbreite horizontale Navigationsleiste funktioniert gut auf Desktops, aber wenn die Bildschirmgröße mit dem Gerät schrumpft, ist ein anderer Ansatz erforderlich. Eine typische mobile Navigationsmethode ist die Verwendung eines Hamburger-Menüs. Das Hamburger-Menü hat seinen Namen von einem Symbol, das manche Leute für einen Hamburger halten, obwohl es nur drei übereinander gestapelte Zeilen sind. Der Zweck eines Hamburger-Menüs besteht darin, mehrere Navigationslinks hinter einem anklickbaren Symbol zu vereinen, damit du mehr Links auf kleinerem Raum unterbringen kannst.
Das Hauptnavigationsmenü ist nicht das einzige Element der Website-Navigation, das für mobile Geräte optimiert werden sollte. Achte darauf, dass deine Call-to-Actions und Textlinks groß genug sind und auch auf kleineren Bildschirmen angeklickt werden können.
Teste, analysiere und optimiere
Vernachlässige nicht das Testen und Analysieren, wie sich deine Website-Besucher/innen auf deiner Website verhalten. Mit Tools wie Google Analytics kannst du herausfinden, wo die Besucher deine Website betreten und wo sie sie wieder verlassen. Anhand deiner Analyse findest du vielleicht Schwachstellen in deiner Website-Navigation und manchmal auch tief hängende Früchte, um die Leistung deiner Website zu verbessern.
Zusammenfassung
Beginne bei der Gestaltung deiner Website mit der Seitenstruktur und der Navigation. Natürlich sind auch die anderen Faktoren wichtig, die großartige Websites von guten unterscheiden . Sie sind jedoch nur von geringer Bedeutung, wenn ein schlechtes Navigationssystem das Nutzererlebnis der Website ruiniert.
Beginne damit, die wichtigsten Ziele deiner Website zu definieren. Wenn die wichtigsten Ziele bekannt sind, ergibt sich alles andere fast von selbst.