Bist du ein Unternehmer, der eine einfache Möglichkeit sucht, eine Website für sein Unternehmen zu erstellen? Dann könnte Squarespace die richtige Plattform für dich sein.
In diesem Blog zeigen wir dir, wie du mit Hilfe von Twice deine eigene Squarespace-Website für Mietbuchungen einrichtest.

Was ist Squarespace und welche Funktionen hat es
Squarespace ist ein Website-Baukasten, mit dem du schöne Websites erstellen kannst, ohne Programmieren oder Design lernen zu müssen. Es bietet eine breite Palette von Funktionen, die dir helfen, deine Website zu erstellen, sie online zu vermarkten und sogar Produkte und Dienstleistungen zu verkaufen. Einige der wichtigsten Funktionen sind:
-
Vorgefertigte Website-Vorlagen
-
No-Code-Website-Editor
-
Registrierung von Domainnamen
-
Analytics und Berichte
-
E-Mail-Marketing-Tools
-
Suchmaschinen- (Google) und SEO-Lösungen
-
Social-Media-Integrationen
Zusätzlich zu den Funktionen bietet Squarespace seinen Nutzern eine breite Palette von Tarifen. Der Personal Plan beginnt bei 16$/Monat und der Business Plan bei 23$/Monat. Wenn du nach mehr Funktionen suchst oder einen Online-Shop erstellen möchtest, ist der Basic Commerce Plan ($27/Monat) oder der Advanced Commerce Plan ($49/Monat) vielleicht besser geeignet.
Die Website, die ich erstellen werde, erfordert mindestens einen Squarespace Business Plan, damit die Integration mit Twice funktioniert. Wenn dein Verleihunternehmen auch ein Ladengeschäft hat, brauchst du den Grow-Plan von Twice, der ab 39,5 $ pro Monat kostet. Damit liegt der Gesamtpreis bei 62,5 $ pro Monat.
Vor- und Nachteile von Squarespace
Laut den Bewertungen von Squarespace-Nutzern sind die wichtigsten Vorteile die Einfachheit und Benutzerfreundlichkeit, die vorgefertigten Vorlagen, die Bearbeitungsmöglichkeiten ohne Code und die Ästhetik. Squarespace zeichnet sich außerdem durch seine Anpassungsfähigkeit und seine All-in-One-Funktionen für das Hosting, die Erstellung von Websites und den Online-Verkauf aus.
Obwohl Squarespace viele Vorteile hat, hat es auch einige Nachteile. Die vielleicht wichtigsten sind die Anpassungsmöglichkeiten der Vorlagen, die verwirrende Benutzererfahrung und der Mangel an Plugins und Erweiterungen im Vergleich zu anderen Website-Buildern.
Schau dir unsere vollständige Analyse an, um mehr über die Vor- und Nachteile von Squarespace zu erfahren.
Wie man eine Website mit Squarespace erstellt
Vorbereitung
Ich bin ein großer Fan von Learning by Doing und davon, einfach loszulegen, aber manchmal (fast immer) ist das nicht der effizienteste Weg, um Dinge zu erledigen - wie das Erstellen und Veröffentlichen von Websites. In der Regel beschleunigt die Vorplanung die späteren Arbeitsphasen.
Entwirf deine Website-Struktur
Beim Aufbau einer Website beginnt die Planung mit dem Entwurf der Website-Struktur.
Die Website-Struktur bezieht sich darauf, wie der Inhalt deiner Website organisiert ist. Dazu gehören die Hierarchie der Seiten deiner Website und ihre Beziehungen zueinander. Eine übersichtliche Website-Struktur hilft, deine Website übersichtlich zu halten und macht es den Besuchern leichter, sich auf zurechtzufinden. Die Struktur einer Website ist wichtig, weil sie dazu beiträgt:
-
deine Website übersichtlich zu halten
-
es für Besucher/innen einfacher zu machen, die gewünschten Informationen zu finden
-
Suchmaschinen dabei zu helfen, den Inhalt deiner Website zu indexieren
die Struktur deiner Website zu planen, bevor du Webseiten erstellst, kann dir Zeit und Ärger ersparen. Wenn du genau weißt, welche Seiten du brauchst, wo jede Seite hingehört und welche Inhalte jede Seite enthält, kannst du übersichtliche und benutzerfreundliche Website-Wireframes und Vorlagen erstellen.
Um deine Website-Struktur zu entwerfen, solltest du zunächst eine Liste aller Seiten und Inhalte erstellen, die du auf deiner Website haben möchtest. Sobald du eine Liste hast, kannst du damit beginnen, deine Inhalte in einer Hierarchie zu ordnen.
Wenn du deine Website-Struktur entwirfst, denke daran, dass du später jederzeit neue Seiten und Inhalte hinzufügen kannst. Beginne zunächst mit den wichtigsten Seiten und Inhalten und füge dann nach Bedarf weitere hinzu.
Die Must-Have-Seiten einer Online-Mietbuchungs-Website sind:
-
Startseite
-
Kategorieseiten
-
Produktseiten
-
Warenkorb
-
Kassenseite
-
Bestellbestätigungsseite
-
Kontaktseite
-
AGB & Bedingungen und Datenschutzseiten
Und andere Seiten, die du in Betracht ziehen kannst:
-
Über Seite
-
Standortseiten
-
Versand- und Rückgabeseite
-
Blog
Ein Markenbuch erstellen
Ein Markenbuch ist ein Dokument, das den Stil des Brandings eines Unternehmens erklärt. Es kann Schriftarten, Farben, den Tonfall und das Design für die verschiedenen Berührungspunkte mit der Marke enthalten, z. B. für die Website, die Social-Media-Kanäle und die Marketingmaterialien.
Ein Brandbook stellt sicher, dass das gesamte Branding des Unternehmens auf allen Plattformen einheitlich aussieht. Wenn du die visuellen Richtlinien für deine Seiten im Voraus festlegst, musst du außerdem keine Zeit damit verschwenden, Hunderte, wenn nicht Tausende von verschiedenen Kombinationen auszuprobieren. Glaube mir, du kannst Stunden damit verbringen.
Dein Markenbuch sollte mindestens dein Logo, deinen Slogan, deine Farbpalette, deine Schriftarten und einige Illustrationsbeispiele enthalten. Redaktionsrichtlinien, wie der Tonfall, helfen, eine Schreibblockade zu vermeiden. Wenn du außerdem das Leitbild, die Werte und die Zielgruppe deiner Marke mit einbeziehst, kannst du dich darauf konzentrieren, worum es bei deiner Marke geht.
Wenn du all diese Informationen an einem Ort hast, kannst du jederzeit darauf zurückgreifen, wenn du ein wenig Inspiration oder Orientierung brauchst. Und wie du bald herausfinden wirst, gilt das besonders, wenn du eine Website erstellst.
Beginnen wir mit dem Aufbau
Wähle eine Vorlage
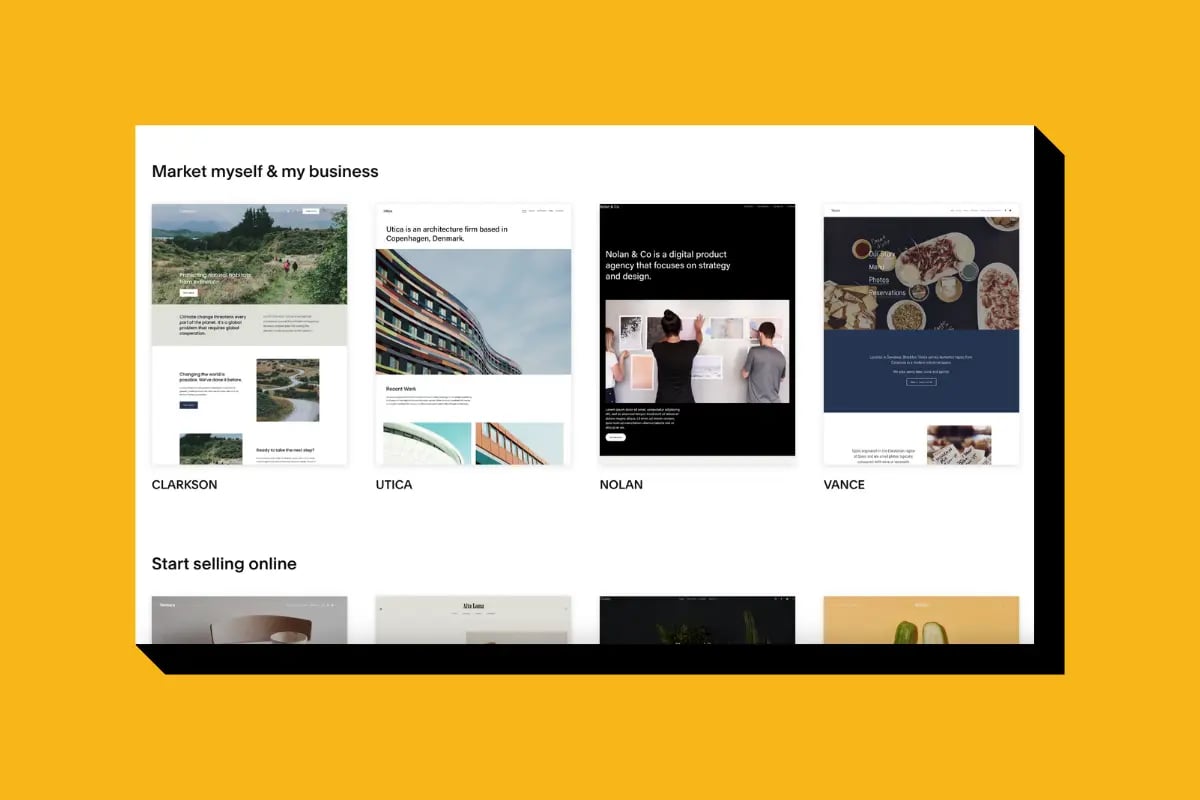
Der erste Schritt beim Aufbau einer Website mit Squarespace ist die Auswahl einer Vorlage. Squarespace bietet eine große Auswahl an anpassbaren Vorlagen, die du an deine Bedürfnisse anpassen kannst. Vorlagen sind eine gute Ausgangsbasis, aber es ist wichtig, dass du daran denkst, dass sie nicht so verwendet werden sollten, wie sie sind.

Die meisten Vorlagen enthalten Platzhalter für Text und Bilder, und du wirst wahrscheinlich das Layout, die Schriftarten und die Farben ändern müssen, um sie an dein Branding anzupassen. Um eine geeignete Vorlage für deine Website zu finden, solltest du dir zunächst überlegen, welche Art von Website du erstellen möchtest.
Wenn du dir nicht sicher bist, welche Art von Website du möchtest, wirf einen Blick auf einige der beliebtesten Squarespace-Vorlagen oder vergleiche die Websites deiner Mitbewerber. Sobald du deine Optionen eingegrenzt hast, nimm dir etwas Zeit, um die verschiedenen Vorlagen von Squarespace durchzusehen.
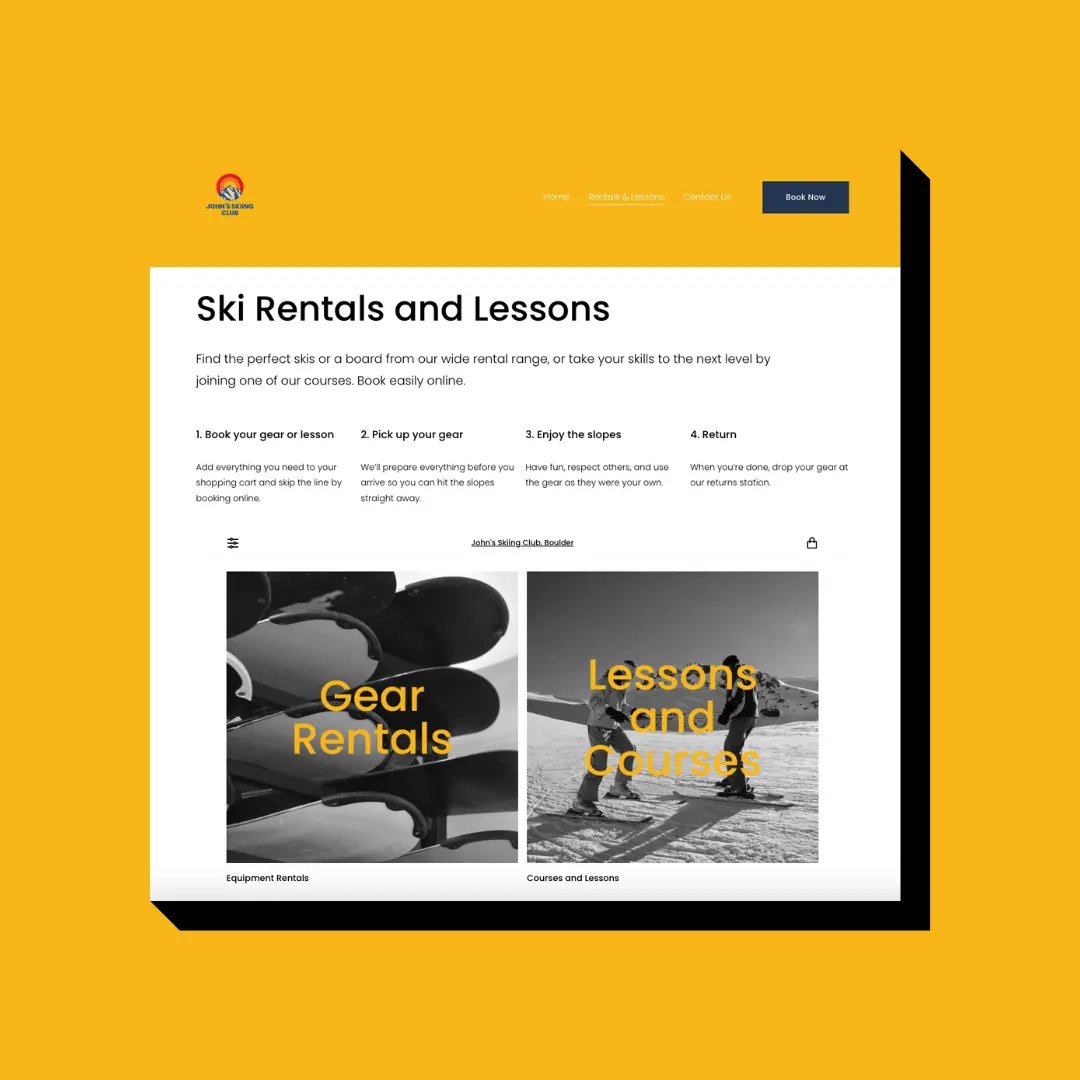
Ich habe "Clarkson" als Ausgangspunkt gewählt.
Fülle deine grundlegenden Informationen aus
Nachdem du dich für eine Vorlage entschieden hast, musst du im nächsten Schritt die grundlegenden Informationen zu deinem Konto eingeben. Dazu gehören die Sprache, der Name und die regionalen Einstellungen deiner Website. Du kannst auch Geschäftsinformationen, soziale Links und mehr angeben.
Gehe auf die Registerkarte Einstellungen, um loszulegen, und fülle alle wichtigen Informationen aus.
Im Bereich Geschäftsinformationen kannst du Informationen über dein Unternehmen hinzufügen, wie z. B. eine Telefonnummer, eine E-Mail-Adresse, Informationen über den Standort und die Geschäftszeiten. Du kannst deine Facebook-, Twitter-, Instagram- und anderen sozialen Konten im Bereich Soziale Links verbinden.
Der letzte Schritt ist das Verbinden einer Domain, die du direkt bei Squarespace kaufen kannst.
In den Einstellungen kannst du außerdem die Verfügbarkeit deiner Website, Mitgliederbereiche, verbundene Konten, Erweiterungen, Berechtigungen, die Verbindung mit Google Workspace, Rechnungsinformationen, Cookies & Besucherdaten, Blogeinstellungen und eine Reihe von erweiterten Einstellungen verwalten. Du brauchst sie aber an dieser Stelle nicht zu beachten.
Einrichten deines Website-Designsystems
Als Nächstes ist es an der Zeit, den Inhalt deines Markenbuchs in dein Website-Designsystem zu integrieren. Wikipedia definiert ein Designsystem: "Ein Designsystem ist ein Satz miteinander verbundener Muster und gemeinsamer Praktiken, die kohärent organisiert sind. Designsysteme helfen bei der Gestaltung digitaler Produkte und der Entwicklung von Produkten wie Anwendungen oder Websites."
Der Zweck des Designsystems besteht also im Wesentlichen darin, dass du bei der Erstellung deiner Website effizienter arbeiten kannst und nicht bei jedem Schritt über die Schriftgröße, die Rundung von Schaltflächen und andere Stilfaktoren nachdenken musst.
Um dein Designsystem zu Squarespace hinzuzufügen, gehst du im Menü auf "Design" und "Seitenstile". Hier kannst du deine globalen Schriftarten, Farben, Animationen, Abstände, Schaltflächen und Bildblöcke verwalten. Beginnen wir mit den Schriftarten.
Schriftarten
Wenn es um die Gestaltung einer Website geht, sind Schriftarten ein wichtiger Faktor. Die richtige Schriftart kann helfen, die Persönlichkeit deiner Marke zu vermitteln und deiner Website ein einzigartiges Aussehen zu verleihen.
Zum Glück ist es mit Squarespace ganz einfach, die perfekte Schriftart für deine Website auszuwählen. Du kannst mit der Auswahl eines primären Schriftartenpakets beginnen und es dann an dein gewünschtes Aussehen anpassen. Auf meiner Website habe ich mich für Poppins entschieden.

Als Nächstes kannst du die globalen Stile und die Art und Weise, wie die Schriftarten auf deiner Website erscheinen, anpassen. Dazu gehört das Anpassen von Gewicht, Stil, Zeilenhöhe, Buchstabenabstand, Textumwandlung (Großbuchstaben, Kleinbuchstaben, Großschreibung) und Schriftgröße. Du kannst diese Anpassungen für jeden Textbereich vornehmen, einschließlich Überschriften, Absätze, Schaltflächen und Sonstiges. Schließlich kannst du jeden Stil verschiedenen Textbereichen zuweisen. Verwende z. B. Absatzstile für die Seitennavigation und so weiter.
Farben
Wenn es um die Gestaltung einer Website geht, sind die von dir gewählten Farben entscheidend. Sie spielen nicht nur eine Rolle bei der Schaffung der visuellen Identität deiner Marke, sondern können auch psychologische Auswirkungen auf die Nutzer haben. Farben können das Verhalten und die Gefühle der Nutzerinnen und Nutzer beeinflussen. Deshalb ist es wichtig, eine Farbpalette zu wählen, die die richtige, auf deine Marke abgestimmte Stimmung erzeugt.
Auch die Art und Weise, wie Farben auf deiner Website dargestellt werden, kann sich auf das Nutzererlebnis auswirken. Wenn Farben wirkungsvoll eingesetzt werden, können sie dabei helfen, die Nutzer durch deine Website zu führen und Dinge wie die Lesbarkeit zu verbessern. Wenn Farben jedoch falsch eingesetzt werden, können sie ablenken und es den Nutzern erschweren, die Website zu verwenden.
Als Nächstes fügen wir deine Farbpalette zu Squarespace hinzu. Bei Squarespace kannst du aus vorgefertigten Paletten wählen, die du entsprechend den Markenrichtlinien anpassen kannst.
Sobald du deine Hauptpalette eingerichtet hast, kannst du verschiedene Farbthemen für die verschiedenen Bereiche der Website anpassen. Mit Squarespace kannst du zehn einzigartige Themen für helle, freundliche und dunkle Bereiche erstellen. Einfache Websites kommen jedoch wahrscheinlich mit weniger Themes aus, sodass du nicht unbedingt alle zehn Themes anpassen musst, um Zeit zu sparen.

Ich habe diesen dunkelblauen Farbton als Hauptfarbe für meine Farbpalette gewählt. Als Sekundärfarben habe ich leuchtendes Rot und Senfgelb gewählt, die sich ebenfalls gut mit der Primärfarbe kombinieren lassen, um ein dynamisches und energiegeladenes Gefühl zu erzeugen, für das der Wintersport steht. Dann habe ich Weiß und Schwarz, weil du immer Weiß und Schwarz brauchst.
Schließlich ist es an der Zeit, die Themen vom hellsten zum dunkelsten einzustellen. Themes haben Dutzende von Farbeinstellungen, die du ändern kannst, aber die wichtigsten sind Überschriften, seitenweite Hintergründe, Text, Links und Schaltflächen. Wenn einige Elemente, die du auf deinen Seiten einfügen möchtest, seltsame Farbkombinationen haben, ist dies der Ort, an den du zurückkehren kannst, um sie nach deinem Geschmack zu gestalten.
Animationen
Die vorgefertigten Animationen von Squarespace wirken sich darauf aus, wie die verschiedenen Bereiche der Website auf dem Bildschirm erscheinen, wenn der Nutzer scrollt. Website-Animationen können eine gute Möglichkeit sein, deine Website optisch aufzuwerten.
Es ist jedoch wichtig, sie sparsam einzusetzen, denn zu viele können schnell überwältigend und ablenkend wirken. Außerdem erhöhen Website-Animationen die Menge an Code, die Squarespace automatisch im Hintergrund generiert, was deine Website verlangsamt. Wenn du dich für Website-Animationen entscheidest, teste sie auf mehreren Geräten und Browsern, um sicherzustellen, dass sie richtig funktionieren.
Da ich eine recht helle Farbpalette gewählt habe, habe ich mich entschieden, vorerst auf Animationen zu verzichten.
Abstände
Abstände sind die Abstände zwischen den einzelnen Elementen auf einer Seite, die in Pixeln gemessen werden. Mit Squarespace kannst du die Seitenbreite und den Seitenrand deiner Website anpassen.
Die Seitenbreite ist der Abstand von einer Seite der Seite zur anderen, zwischen denen der Inhalt platziert wird. Der Rand hingegen ist der Leerraum um die verschiedenen Elemente der Website. Er wird oft mit dem Padding gemischt, das Platz innerhalb eines Elements schafft.
Der Abstand kann deiner Website ein ausgefeilteres Aussehen verleihen oder Platz für mehr Inhalt auf einer Seite schaffen. Die Abstände sind ein wesentlicher Bestandteil des Webdesigns und können dir helfen, eine professionellere Website zu erstellen.
Die Standardwerte sind in der Regel nahezu optimal. Wahrscheinlich musst du die Werte also nicht bearbeiten, zumindest noch nicht.
Schaltflächen
Im Bereich Schaltflächen kannst du den Stil deiner Schaltflächen an deine Marke anpassen. Du kannst Formen, Größen, Umrisse, Textstile und vieles mehr bearbeiten. Ich habe mich für quadratische Schaltflächen entschieden, weil sie meiner Meinung nach am besten zu dem dynamischen Gefühl passen, das ich mit dieser Website erreichen will.
Bildblöcke
Es mag dich überraschen, aber mit den Einstellungen für Bildblöcke kannst du die Bilder bearbeiten, die auf deiner Website erscheinen. Du kannst die Position des Inhalts, die Textausrichtung, die Bildbreite und die Trennung von Bildern, Titel und Schaltflächen anpassen.
Im Moment ändere ich noch nichts, aber vielleicht komme ich zurück und passe etwas an, sobald ich Inhalte hinzugefügt habe und sehe, wie es aussieht.
Das war's mit der Vorbereitung des Gesamtdesigns der Website. Als Nächstes beginnen wir mit der Erstellung von Seiten.
Erstellen deiner Website-Seiten
Um mit dem Erstellen und Bearbeiten der Website-Seiten zu beginnen, gehst du im Menü zum Abschnitt Seiten und wählst die Seite aus, die du bearbeiten möchtest.
Jede Squarespace-Website wird mit einigen Beispielseiten geliefert. Sie dienen der Demonstration der Vorlage, aber du kannst wählen, ob du sie als Platzhalter im Menü behalten oder löschen willst, wenn sie dich stören.
Beginnen wir mit der wichtigsten Seite, nämlich deiner Homepage.
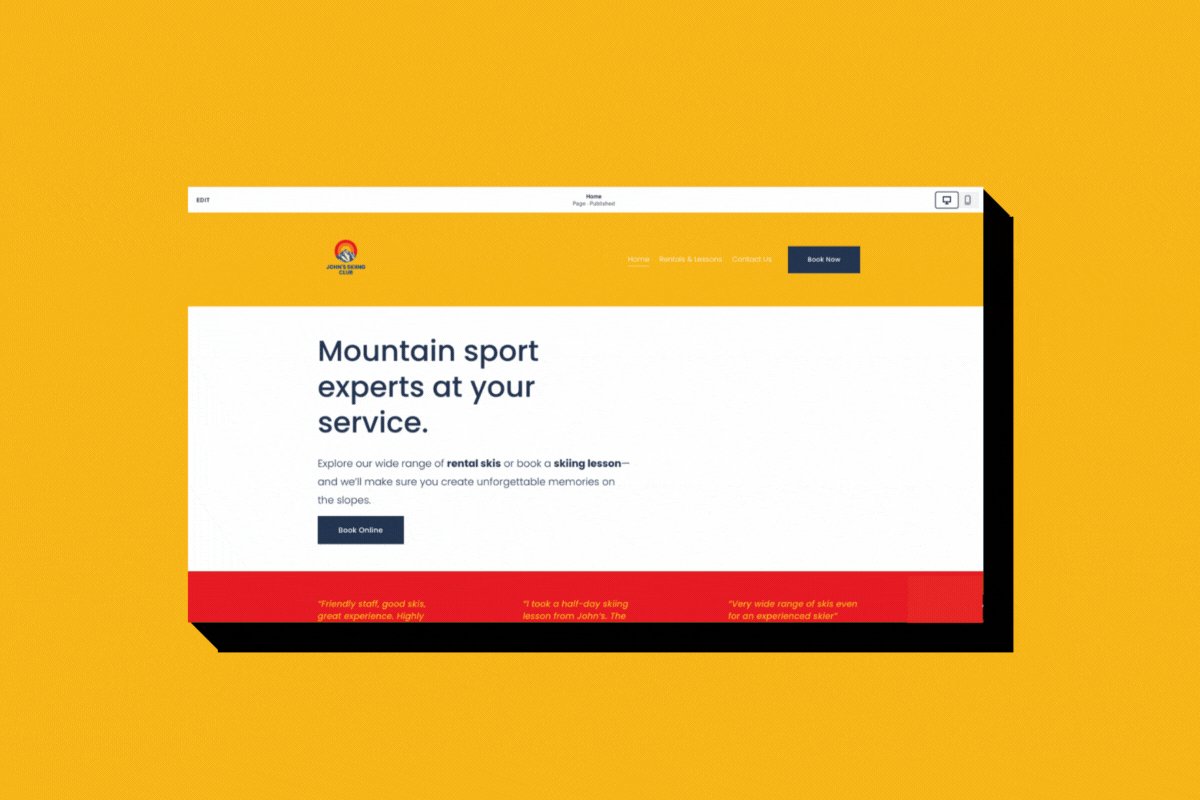
Homepage
Die Homepage ist aus vielen Gründen die wichtigste Seite auf deiner Website.
In erster Linie ist sie die erste Seite, die Besucher sehen, wenn sie auf deine Website kommen. Deshalb ist es wichtig, dass deine Homepage einen guten Eindruck hinterlässt und die Besucher zum Verweilen einlädt.
Zweitens ist die Homepage in der Regel der Ort, an dem die meisten Besucher deiner Website landen. Das bedeutet, dass klare und überzeugende Handlungsaufforderungen auf deiner Homepage wichtig sind, damit die Besucher wissen, was sie als nächstes tun sollen.
Schließlich ist die Homepage ein guter Ort, um deine neuesten und besten Inhalte, Produkte oder Dienstleistungen zu präsentieren. Indem du deine Homepage frisch und aktuell hältst, kannst du sicherstellen, dass deine Besucher immer etwas Neues zu sehen bekommen. Kurz gesagt, die Bedeutung einer starken Homepage darf nicht unterschätzt werden.
Beginnen wir mit dem Hinzufügen deines Logos und gehen wir dann zum Heldenbereich über. Um dein Logo hinzuzufügen, fahre mit dem Mauszeiger über den Kopfbereich der Seite. Füge dein Logo hinzu, indem du im Pop-up-Menü auf "Seitentitel & Logo" klickst. Passe dann die Größe nach deinen Wünschen an. Für den Desktop habe ich die Höhe des Logos auf 125 Pixel und für die mobile Ansicht auf 80 Pixel festgelegt.
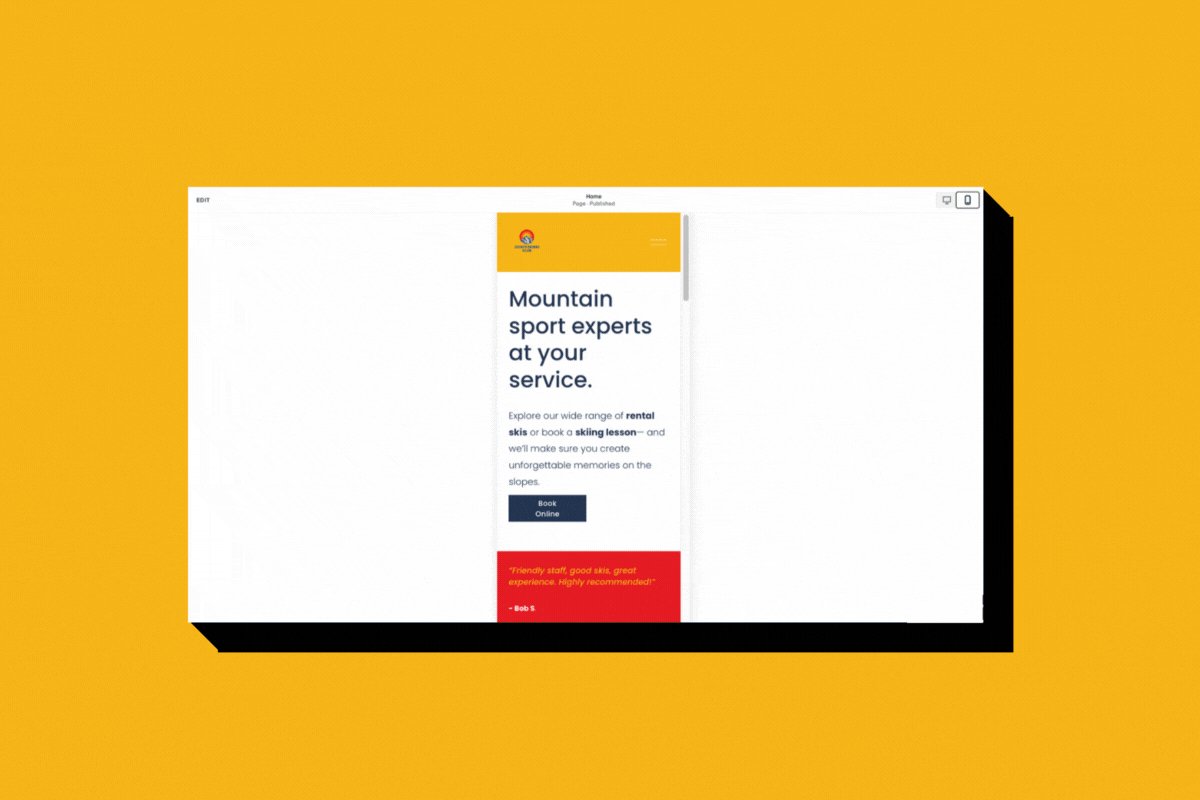
Tipp: Du kannst zwischen der Desktop- und der mobilen Ansicht umschalten, indem du den Schalter oben rechts im Squarespace-Editor betätigst.
Du kannst auch die anderen Elemente des Seitenkopfes und den Stil verwalten. Du kannst entscheiden, ob du Social-Media-Symbole, einen Call-to-Action-Button, eine Sprachumschaltung und einen Warenkorb anzeigen möchtest. Ich möchte die Kopfzeile der Seite einfach halten und alles andere ausblenden, außer den Navigationslinks und dem Call-to-Action-Button, an den ich den Link zur Buchungsseite angehängt habe. Mit den Stileinstellungen kannst du z. B. einen Hintergrund für die Kopfzeile der Seite hinzufügen.

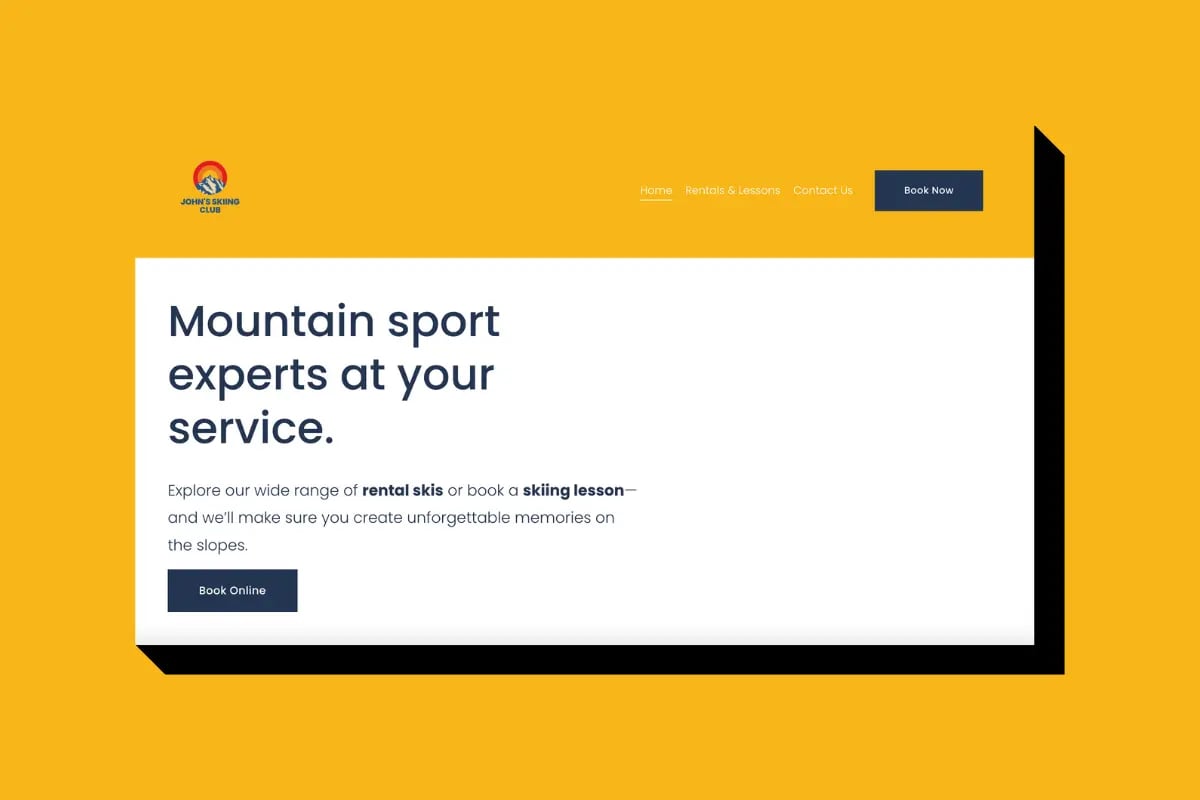
Heldenbereich
Als Nächstes kommen wir zum Heldenbereich. Die Startseite ist das erste, was die Besucher/innen sehen, wenn sie auf der Website landen, daher ist es wichtig, einen guten Eindruck zu hinterlassen.
Die Startseite sollte klar und prägnant sein und den Besuchern sagen, worum es auf der Seite geht. Es ist auch eine gute Idee, eine Aufforderung zum Handeln in den Bereich des Homepage-Helden einzubauen, z. B. "Jetzt einkaufen" oder "Schau dir unsere neuesten Produkte an". Diese Elemente sorgen dafür, dass die Startseite deiner E-Commerce-Website einen guten ersten Eindruck hinterlässt und Besucher zu Kunden macht.
Du kannst die Stile des Heldenabschnitts bearbeiten, indem du mit dem Mauszeiger darauf fährst und auf "Abschnitt bearbeiten" klickst. Um den Inhalt zu bearbeiten, fahre mit dem Mauszeiger über den Inhalt, den du bearbeiten möchtest, und doppelklicke ihn.
Mit den Abschnittsstilen kannst du die Zeilenzahl, die quadratischen Abstände und die Abschnittsgröße bearbeiten. Du kannst auch ein Hintergrundbild hinzufügen und die Farben der Abschnitte auf der Grundlage der zuvor erstellten Farbthemen festlegen.
Auf meiner Website habe ich die Höhe auf klein gestellt, um den Heldenbereich kompakter zu machen, und das Hintergrundbild entfernt, um ein saubereres Aussehen zu erzielen. Ich habe mich für einen weißen Hintergrund und einen dunkelblauen Text als Farbthema entschieden. Dann habe ich zwei CTAs hinzugefügt, um auf mein Hauptangebot hinzuweisen: Skiverleih und Skikurse.
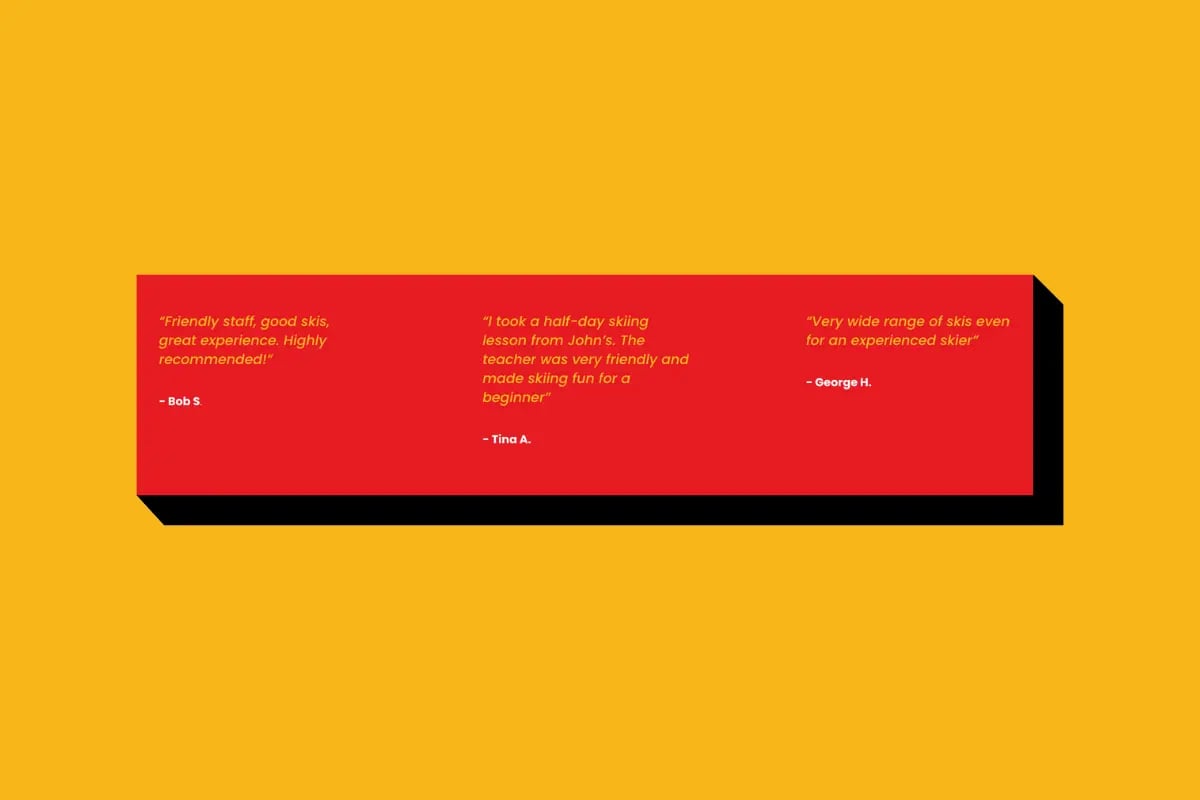
Kundenrezensionen
Unterhalb des Heldenbereichs möchte ich einige Kundenrezensionen hervorheben. Kundenrezensionen auf deiner Website können helfen, Vertrauen und Glaubwürdigkeit bei potenziellen Kunden aufzubauen. Wenn Menschen sehen, dass andere positive Erfahrungen mit deinem Unternehmen gemacht haben, sind sie eher bereit, den Schritt zu wagen und etwas zu kaufen.
Das Sammeln von Kundenrezensionen ist auch aus anderen Gründen hilfreich. Erstens bieten sie wertvolle Einblicke in die Gedanken deiner Kunden über deine Produkte oder Dienstleistungen. Das kann dir helfen, Bereiche mit Verbesserungsbedarf zu identifizieren. Zweitens kann Kundenrezensionen helfen, neue Kunden zu gewinnen. Kundenrezensionen sind ein wichtiger Faktor bei der lokalen Suchmaschinenoptimierung und können Menschen auf deine Website führen, die sie sonst nicht gefunden hätten. Du kannst mit dem Sammeln von Kundenrezensionen beginnen, indem du ein Google Business Profil erstellst.
Du kannst natürlich wählerisch sein und mehr positive Bewertungen für deine Website auswählen.

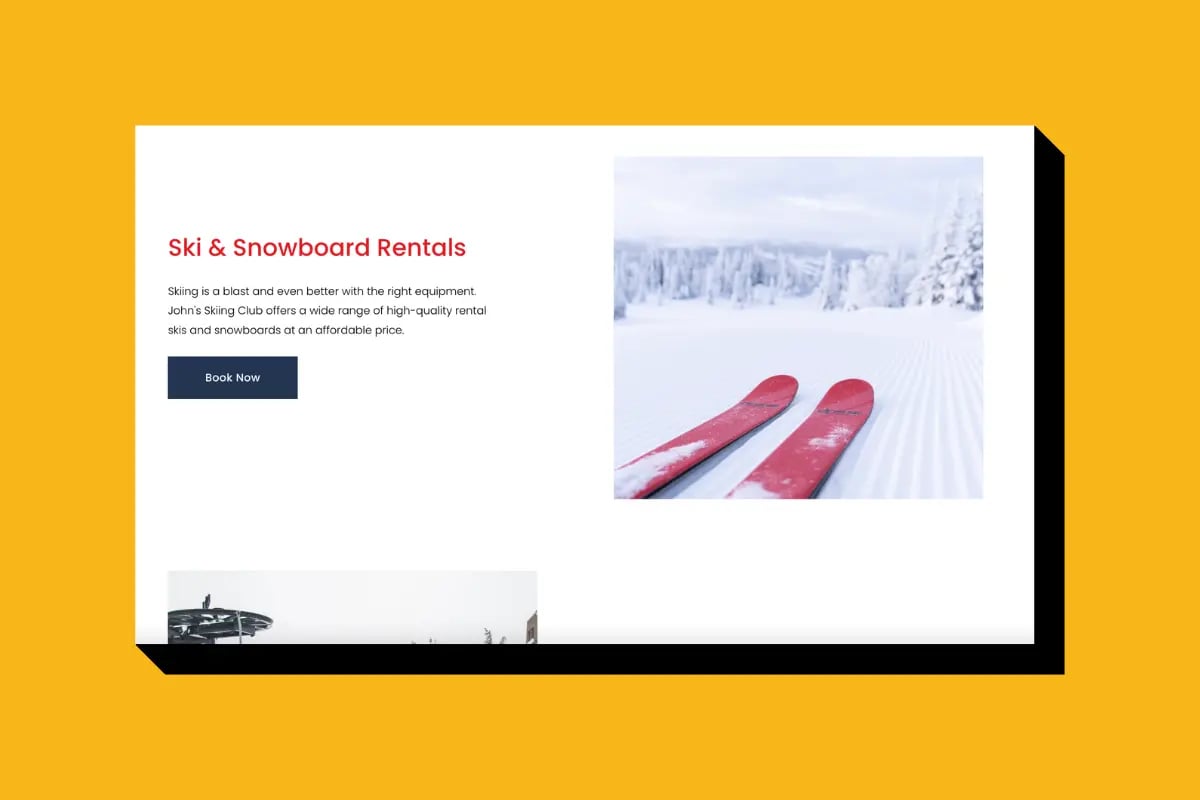
Produkte und Dienstleistungen
Es ist an der Zeit, den Produkten und Dienstleistungen, die du verkaufst, etwas mehr Aufmerksamkeit zu schenken.
Achte zunächst darauf, dass deine Homepage deine Produkte und Dienstleistungen klar und deutlich benennt. Es gibt nichts Schlimmeres, als auf einer Seite zu landen, die nicht angibt, was das Unternehmen verkauft. Zweitens: Beschreibe deine Produkte und Dienstleistungen klar und prägnant. Potenzielle Kunden sollten schnell verstehen können, was du verkaufst und warum sie es brauchen. Vergiss nicht, starke Handlungsaufforderungen einzubauen, um den Besuchern zu sagen, was sie als Nächstes tun sollen.
Im Fall meiner Website möchte ich den Schwerpunkt auf Skiverleih und Skikurse legen, also habe ich kurze Abschnitte für jeden Bereich mit Text und Bildern erstellt. Ich habe die Abschnitte übereinander gestapelt, weil mein imaginäres Skiverleihgeschäft nur zwei Hauptkategorien hat. Ein anderes Layout könnte besser funktionieren, wenn dein Unternehmen mehr Produkte und Dienstleistungen anbietet, damit die Nutzer nicht lange scrollen müssen, um zu sehen, was dein Unternehmen verkauft.

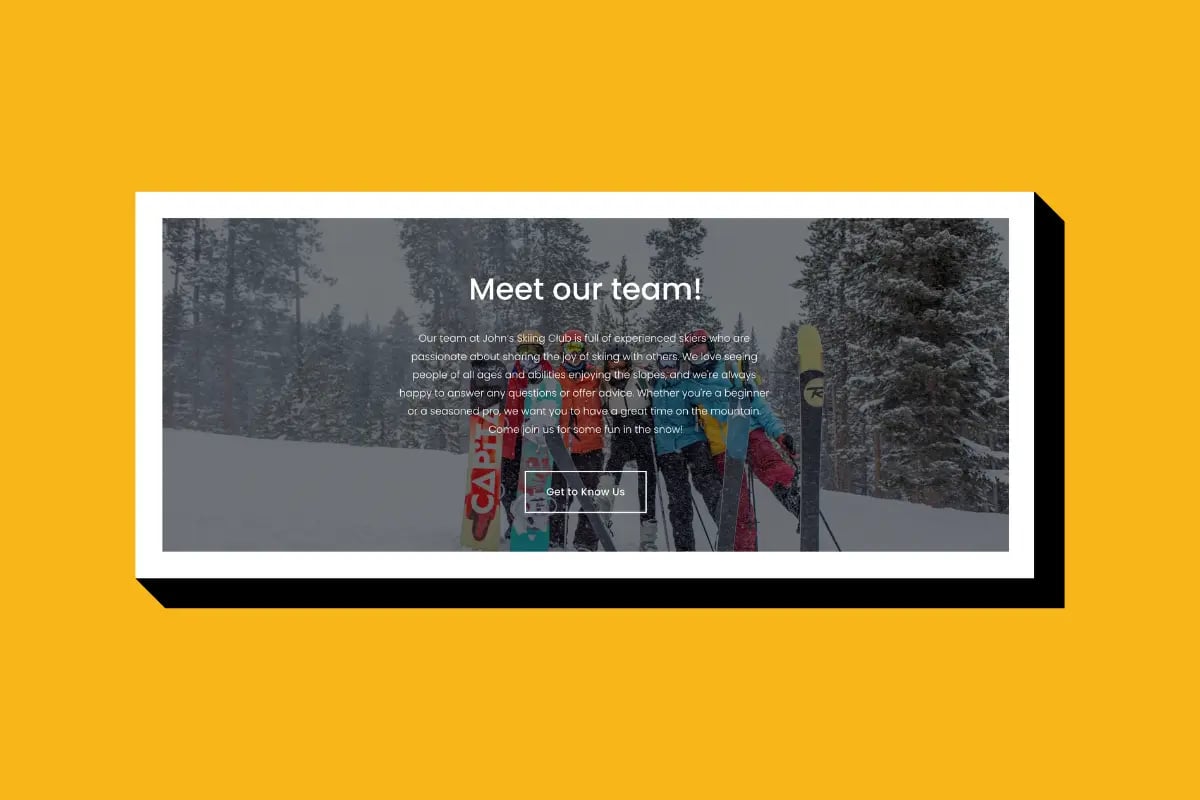
Weitere Ideen für deine Homepage
Zusätzlich zu den Hauptbereichen (Produkte, Dienstleistungen und Kundenrezensionen) kannst du einen Bereich auf der Homepage einfügen, der mehr über dein Team und die Geschichte deines Unternehmens erzählt. Dies ist eine großartige Möglichkeit, um ein Gefühl von Persönlichkeit und Verbundenheit für deine Website-Besucher zu schaffen. Schließlich machen Menschen gerne Geschäfte mit Menschen, die sie kennen und denen sie vertrauen.
Wenn du außerdem einen Blog schreibst oder Nachrichten auf deiner Website veröffentlichst, kannst du die neuesten Beiträge auf deiner Homepage teilen. Auch das Hinzufügen von Inhalten aus den sozialen Medien, wie z. B. die neuesten Instagram-Posts, ist sehr beliebt und kann deine Fangemeinde erheblich vergrößern.
Auf meiner Website habe ich einen Bereich hinzugefügt, in dem ich das Team vorstelle, denn Skifahren ist eine sehr soziale Aktivität, weshalb die Menschen hinter dem Service besonders wichtig sind.

Buchungsseite
Als Nächstes ist es an der Zeit, die Buchungsseite zu erstellen, d.h. die Seiten, auf denen die Nutzer deine Produkte und Dienstleistungen näher betrachten können.
Um eine neue Seite in Squarespace zu erstellen, gehst du im Menü auf "Seiten" und klickst auf das "+"-Symbol. Du kannst eines der vorgefertigten Layouts verwenden oder mit einer leeren Seite beginnen. Ich beginne mit einer leeren Seite, weil ich eine klare Vorstellung davon habe, was ich erreichen will.
Wenn du mit einer leeren Seite beginnst, hast du bereits den globalen Inhalt (Kopf- und Fußzeile) auf der Seite platziert. Als Erstes musst du einen Abschnitt zwischen den globalen Inhalten einfügen.
Wenn du einen Abschnitt hinzugefügt hast, kannst du darin Blöcke einfügen. In meinem Entwurf habe ich einen Textblock für den Seitentitel und vier Textspalten hinzugefügt, um zu erklären, wie die Buchung von Verleih- und Skikursterminen funktioniert (Buchung, Abholung, Nutzung und Rückgabe).
Schließlich habe ich unter den Textblöcken einen Einbettungsblock hinzugefügt, in den ich einen kurzen Codeschnipsel einfügen kann, um den Online-Shop von Twice in die Squarespace-Seiten zu integrieren. Wir gehen auf diesen Prozess im nächsten Kapitel ein: Wie du deine Squarespace-Website in eine Online-Buchungsmaschine für Unterkünfte verwandelst.

Über uns
Eine "Über uns"-Seite schafft Vertrauen, indem sie den Kunden hilft, mehr über das Unternehmen zu erfahren, mit dem sie Geschäfte machen. Du kannst zum Beispiel die Geschichte und den Zweck deines Unternehmens auf einer "Über uns"-Seite erzählen. Außerdem ist es eine gute Gelegenheit, dein Team vorzustellen. Wenn sie richtig gemacht ist, kann eine "Über uns"-Seite dazu beitragen, ein Gefühl der Gemeinschaft und Verbundenheit zu schaffen.
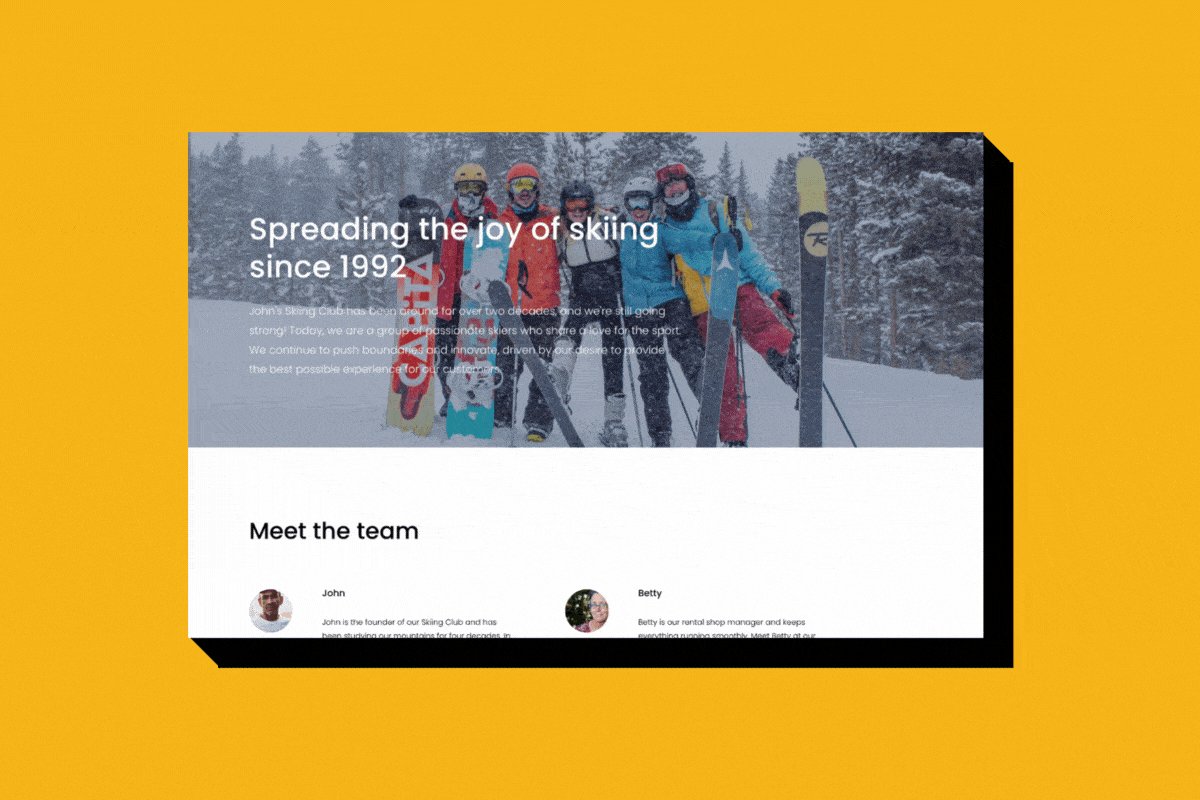
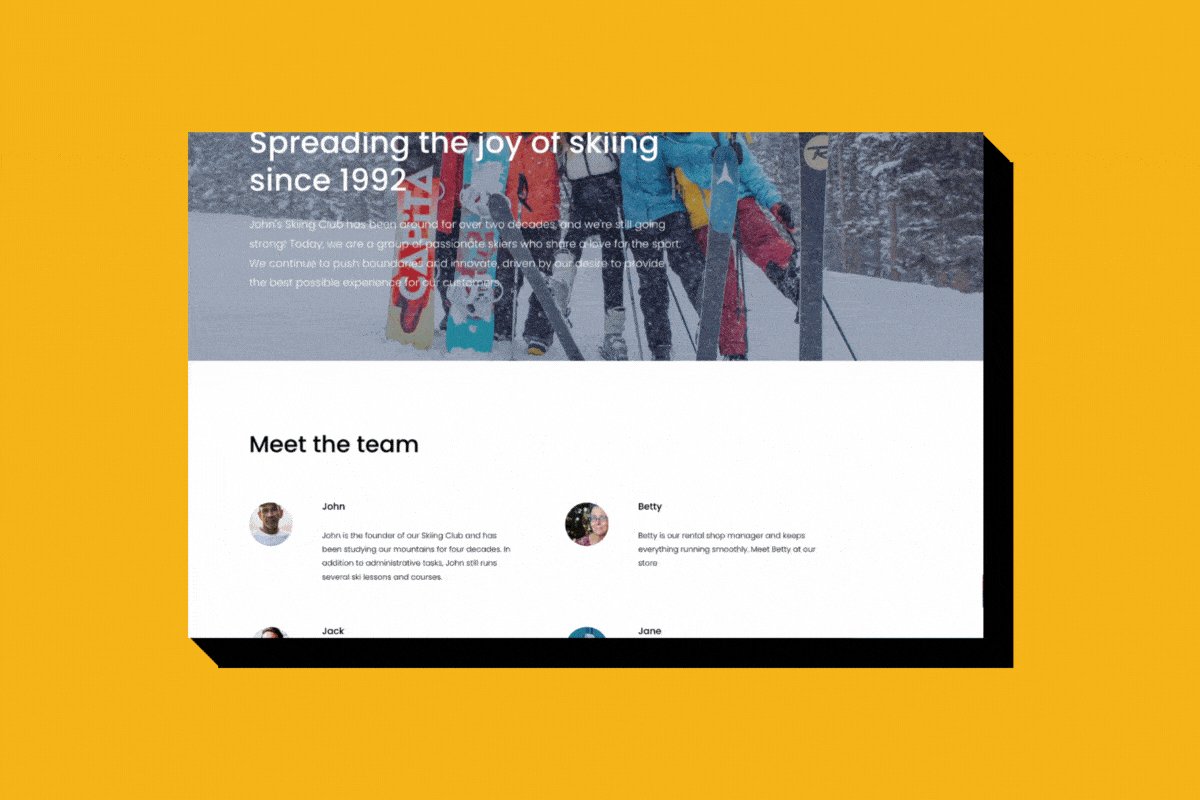
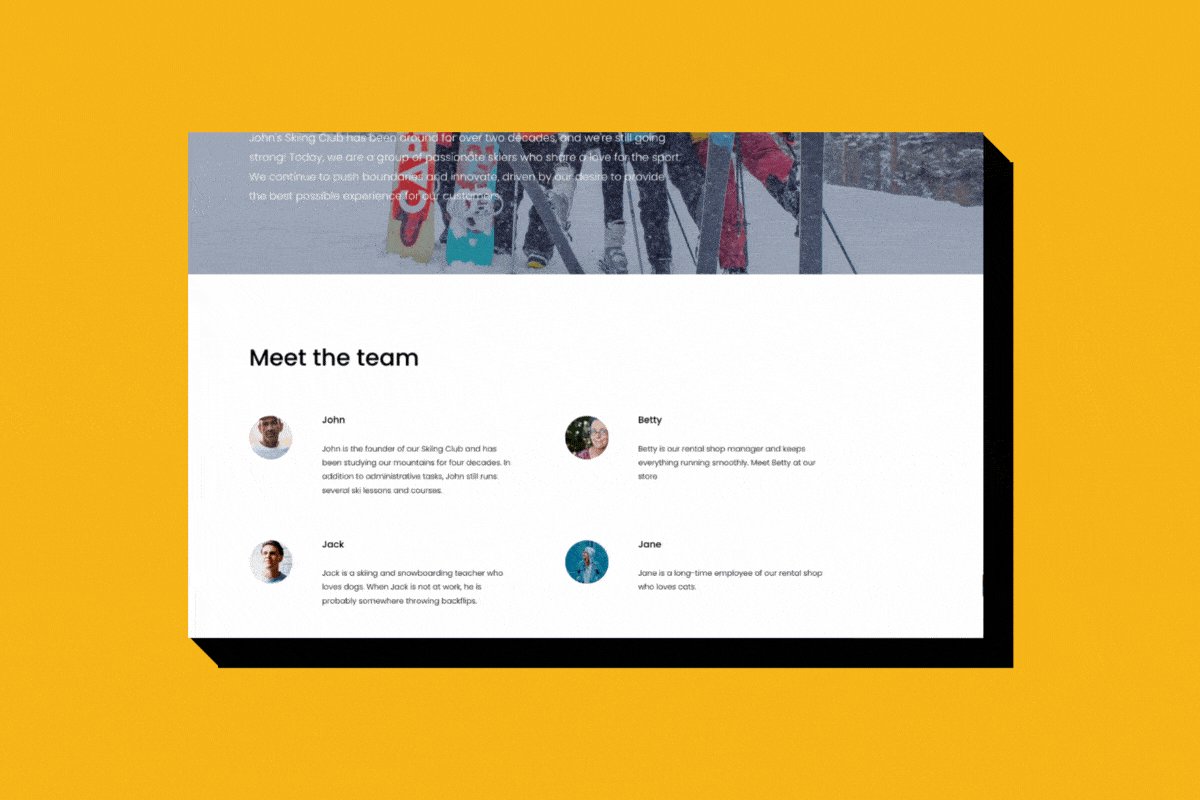
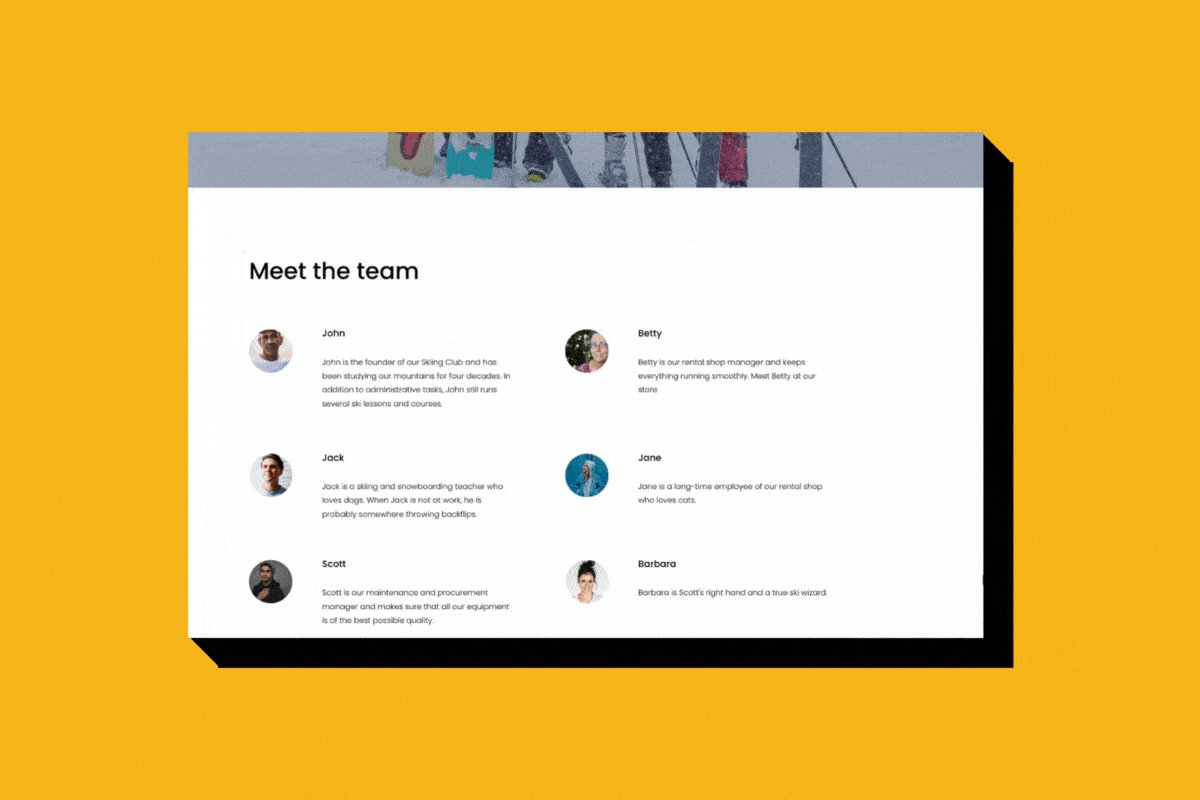
Ich wollte die "Über uns"-Seite rund um das Team gestalten. Ich habe diesen Look erreicht, indem ich zwei Bereiche hinzugefügt und nur Text- und Bildblöcke verwendet habe.
Der Hero-Bereich enthält ein Hintergrundbild des Teams und eine kurze Beschreibung des Unternehmens. Der zweite Abschnitt enthält Bilder und kurze Vorstellungen der Teammitglieder. Du kannst jedes Element nach Belieben ziehen und ablegen, um das gewünschte Ergebnis zu erzielen.

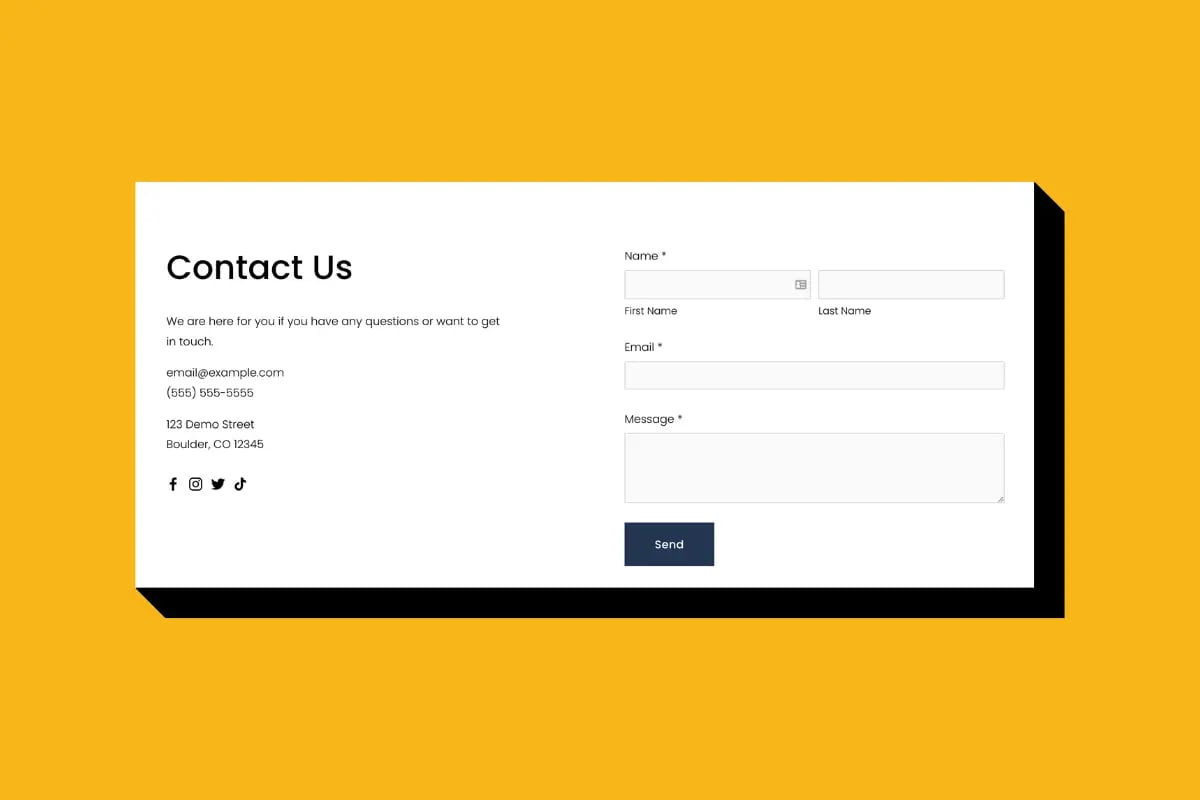
Kontaktseite
Die Kontaktseite ist der Ort, an dem Kunden Fragen stellen, Feedback geben oder mit dem Unternehmen in Kontakt treten können. Es ist auch eine gute Möglichkeit für Unternehmen zu zeigen, dass sie für ihre Kunden erreichbar sind und ihnen helfen wollen. Dazu gehört normalerweise ein Formular, das du ausfüllen musst, sowie die Telefonnummer und E-Mail-Adresse des Unternehmens.
Meine Kontaktseite ist sehr einfach gehalten. Es gibt Text- und Social-Icon-Blöcke auf der linken Seite und einen Formularblock auf der rechten Seite. Das Hinzufügen von Feldern und das Verbinden des Formulars mit deinem Postfach ist sehr intuitiv. Gib einfach die E-Mail-Adresse ein, an die das Formular gesendet werden soll.
Allgemeine Geschäftsbedingungen
Als Online-Händler ist es wichtig, dass du eine Seite mit den Allgemeinen Geschäftsbedingungen auf deiner Website hast. Diese Seite beschreibt die Regeln, denen die Kunden zustimmen müssen, um deine Website und deine Dienste nutzen zu können, und sie hilft, dich vor Haftungsansprüchen zu schützen.
Es gibt ein paar wichtige Bestandteile, die jede Seite mit den Allgemeinen Geschäftsbedingungen für die Online-Vermietung enthalten sollte:
-
Nutzung der Website und Aufgabe von Bestellungen
-
Auftragsbestätigung
-
Widerrufsbelehrung
-
Bedingungen für die Nutzung des Produkts
-
Rückgabe- und Erstattungsbedingungen
-
Zahlungsbedingungen
-
Hinweise zur Reklamation
-
Unternehmensinformationen
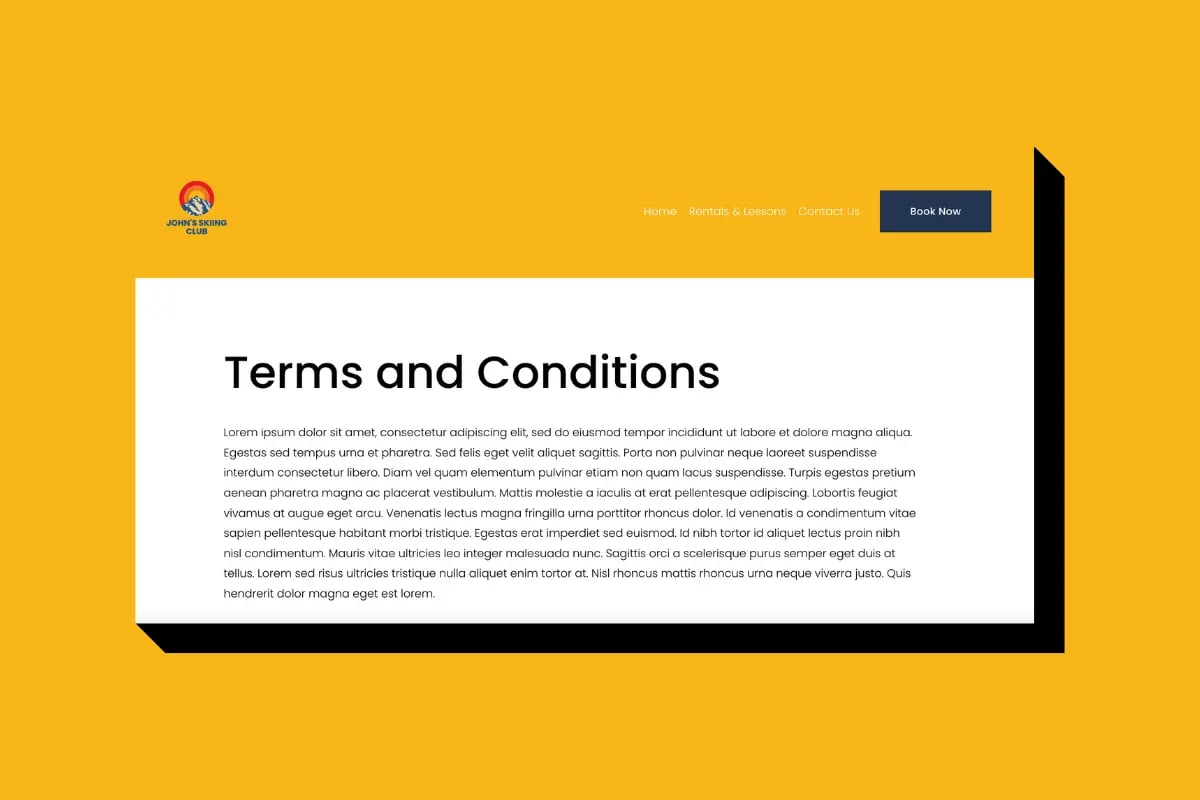
Ich habe eine leere Seite erstellt und ein Textfeld hinzugefügt. Wenn ich dann ein bestehendes Dokument mit Geschäftsbedingungen & habe, kopiere ich den Inhalt und füge ihn auf der Seite ein.

Datenschutzrichtlinie
Eine Datenschutzrichtlinie ist eine Erklärung oder eine Reihe von Erklärungen, die darlegen, wie ein Unternehmen Kundendaten sammelt, verwendet, weitergibt und verwaltet.
Unternehmen brauchen eine Datenschutzrichtlinie, weil sie das Vertrauen der Verbraucher/innen stärkt und zum Schutz ihrer persönlichen Daten beiträgt. Darüber hinaus kann eine ausführliche Datenschutzerklärung dabei helfen, Datenschutzgesetze wie die DSGVO einzuhalten.
Bei der Erstellung einer Datenschutzerklärung sollten Online-Händler/innen angeben, welche Art von Daten gesammelt werden, wie sie verwendet werden und wer Zugriff auf sie hat. Sie sollten auch klar angeben, welche Rechte die Kunden in Bezug auf ihre persönlichen Daten haben. Durch die Aufnahme dieser Elemente können die Händler den Verbrauchern die Gewissheit geben, dass mit ihren persönlichen Daten verantwortungsvoll umgegangen wird.
Ich habe gerade die Seite mit den Allgemeinen Geschäftsbedingungen für die Seite mit den Datenschutzrichtlinien dupliziert und den Inhalt geändert.
Was ist mit den anderen wichtigen Seiten?
Du fragst dich vielleicht, wann und wie alle Produkt-, Kategorie-, Kassen-, Bestellbestätigungs- und andere wichtige Seiten erstellt werden. In dieser Kombination, bei der wir Squarespace als Website-Plattform und Twice als Vermietungsplattform verwenden, werden alle Produktseiten und andere Transaktionsseiten in Twice erstellt.
Lass uns also deine Squarespace-Vermietungswebsite mit Twice vervollständigen.
Wie du deine Squarespace-Website in eine Online-Buchungsmaschine verwandelst
Squarespace ist einer meiner Lieblings-Website-Builder und macht die Erstellung schöner Websites super einfach, selbst für einen technisch nicht versierten Menschen wie mich. Aber es fehlen einige wichtige Funktionen, wenn es darum geht, eine Website für ein Vermietungsunternehmen zu erstellen und Onlinebuchungen zu verwalten.
Um Onlinebuchungen über eine Squarespace-Website zu akzeptieren und den Betrieb reibungslos zu halten, brauchst du ein Buchungssystem, das in der Lage ist, das wechselseitige Inventar zu verwalten, Bestellungen zu planen, Onlinezahlungen zu bearbeiten usw. Hier kommt Twice ins Spiel.
Was ist Twice?
Twice ist Software für Verleihfirmen um ihre Vertriebskanäle, Produktkataloge, Bestände, Bestellungen und Kundenbeziehungen an einem Ort zu verwalten. Es ist im Grunde das Betriebssystem eines Unternehmens.
Twice funktioniert entweder als eigenständiges System oder durch Integration in die bestehenden Systeme eines Händlers, wie in diesem Fall in Squarespace.
Obwohl Twice in erster Linie auf die Unterstützung von Miet- und anderen zirkulären Geschäftsmodellen ausgelegt ist, bietet es auch die Möglichkeit, Produkte und Dienstleistungen auf herkömmliche Weise zu verkaufen.
Wir gehen hier nicht auf alle Details der Einrichtung deines Twice-Kontos ein, sondern konzentrieren uns auf die relevanten Aspekte beim Aufbau einer E-Commerce-Seite.
Produktkatalog erstellen
Dein Online-Produktkatalog ist im Grunde das, was du in deinem Online-Shop verkaufst. Es kann aus Produkten und Dienstleistungen oder sogar aus Kombinationen davon bestehen. Deshalb müssen die Artikel in deinem Katalog gut organisiert und so beschrieben sein, dass die Kunden sie leicht durchblättern und verstehen können. Außerdem sollte dein Katalog regelmäßig aktualisiert werden, damit die Kunden immer die aktuellsten Informationen haben.
Twice bietet viele Möglichkeiten für deinen Produktkatalog, z. B. die Erstellung und Kategorisierung von Produkten und Dienstleistungen, die Verwaltung von Preisen und Rabatten, die Steuerung der Sichtbarkeit und vieles mehr.
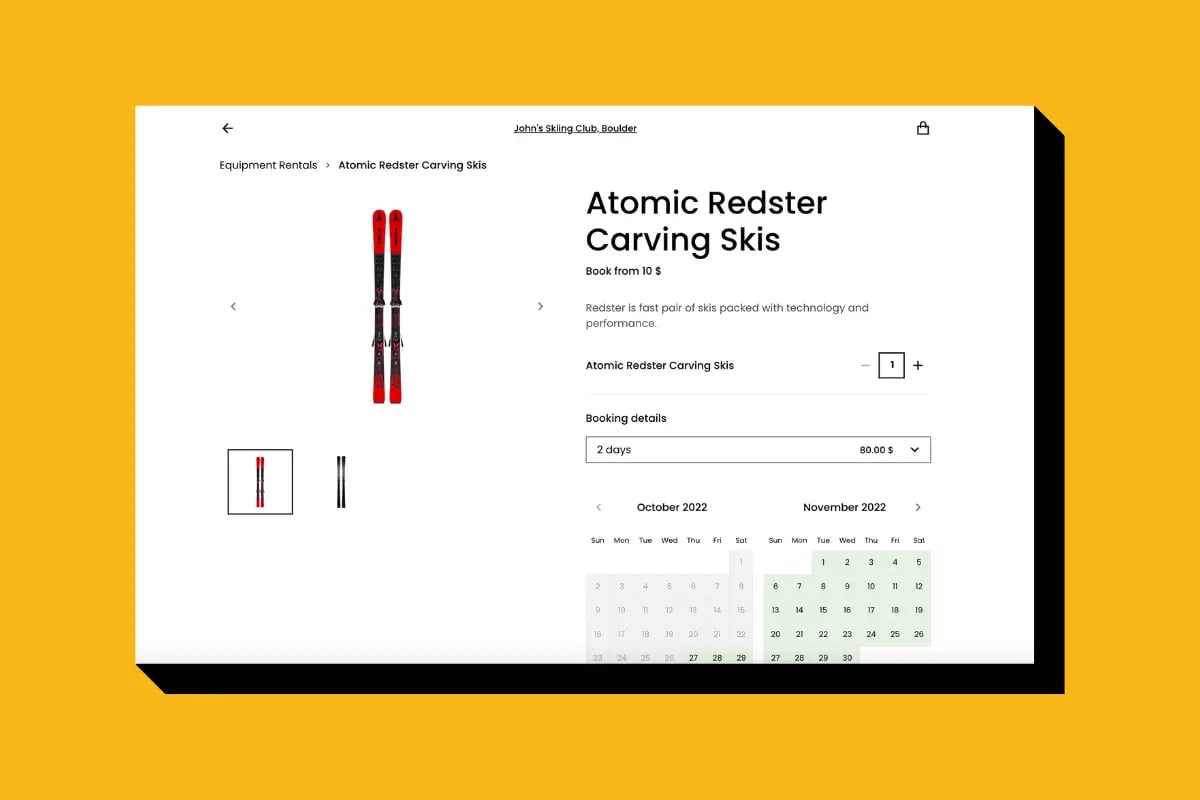
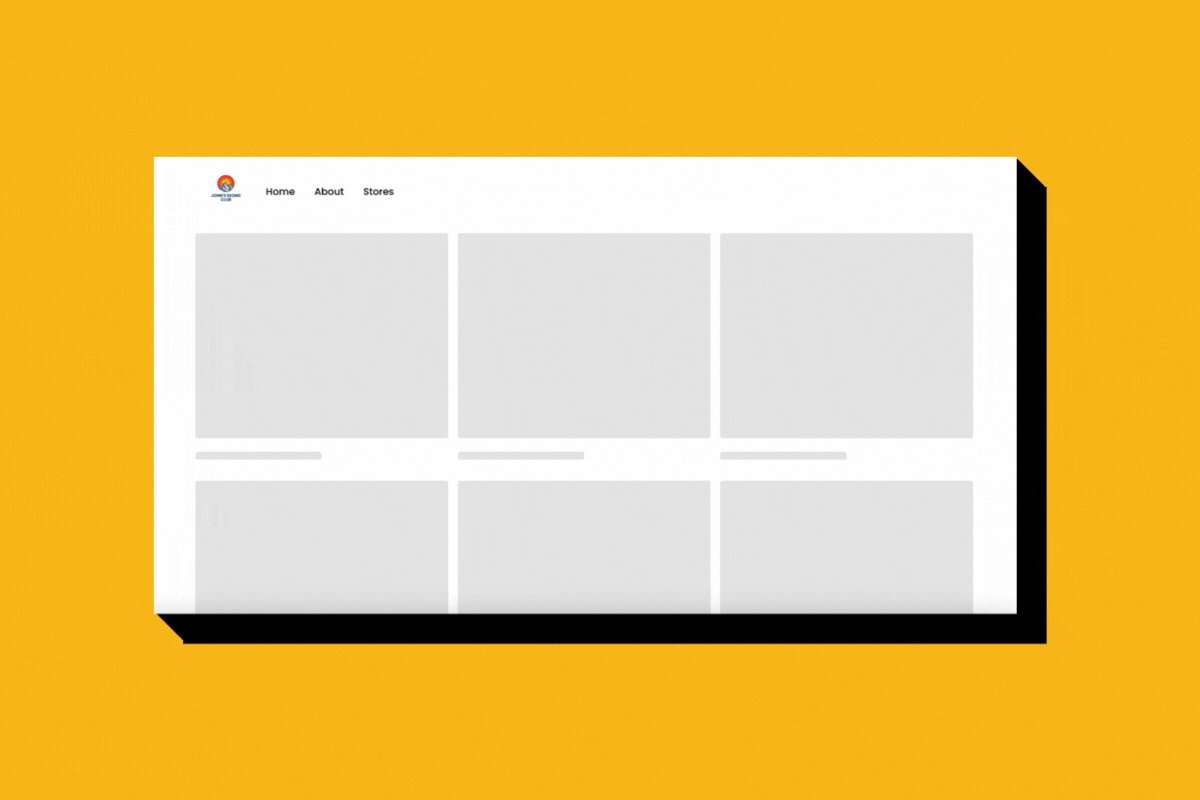
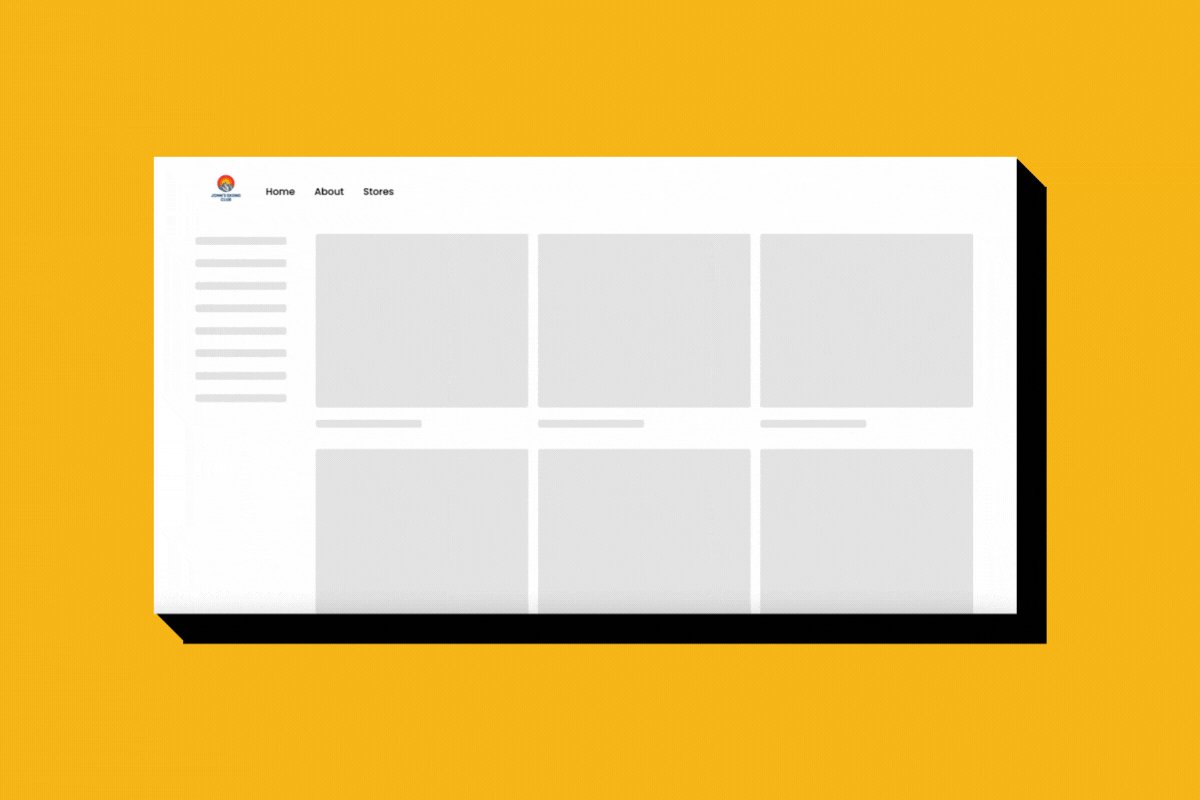
Wenn du ein Produkt auf Twice erstellst und veröffentlichst, wird eine Produktseite für deinen Online-Shop erstellt. Du kannst die Inhalte der Produktseite, wie Bilder und Produktbeschreibungen, ganz einfach hinzufügen und bearbeiten. Alle Änderungen an den Produktpreisen und -einstellungen werden automatisch auf der Produktseite aktualisiert.

Definiere die Verfügbarkeit von Produkten
Die Bestandsverwaltung ist ein wichtiger Bestandteil eines funktionierenden Verleihgeschäfts. Wenn du definierst, was du im Katalog verkaufst, bestimmst du, wie viel du im Bestand verkaufen kannst.
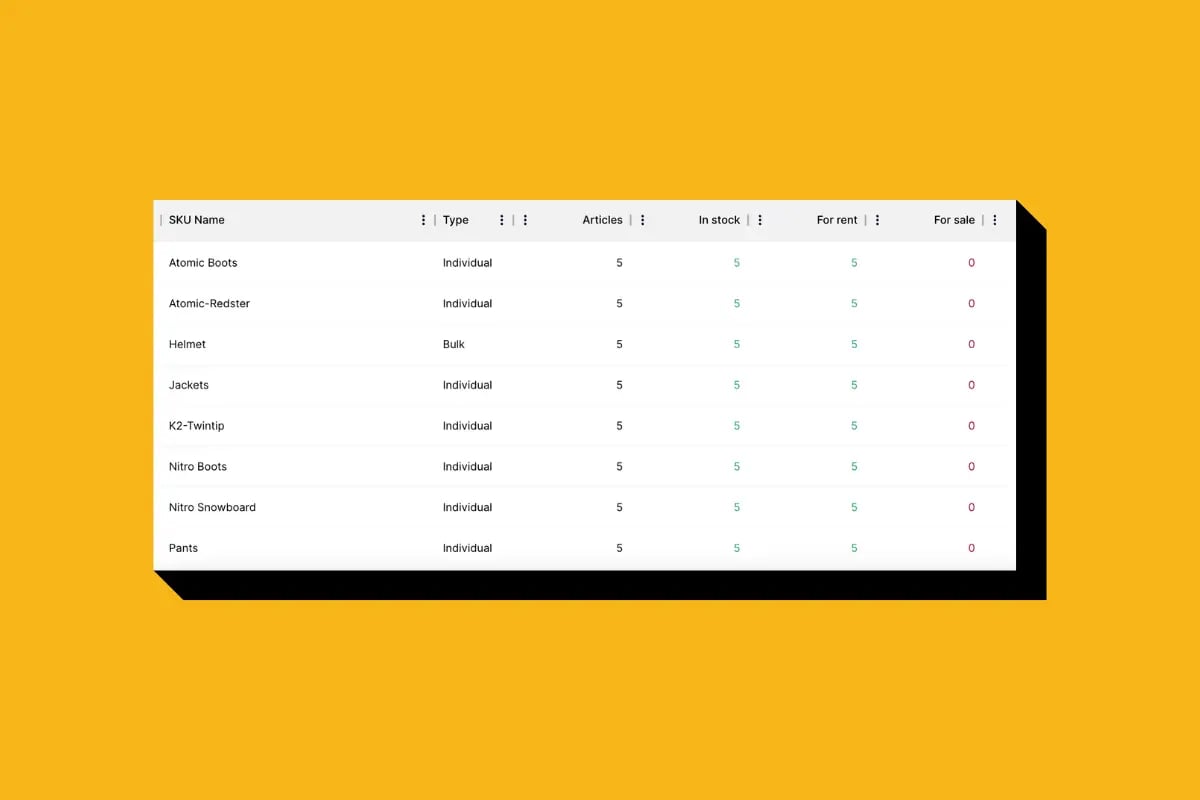
Wenn du einen Katalog voller Produkte erstellt hast, kannst du die Verfügbarkeit jedes Produkts bestimmen, indem du in Twice in das Inventar gehst und jedem Produkt eine Lagerhaltungseinheit (SKU) zuweist - ein Standardcode, der einem bestimmten Produkt entspricht. Du kannst dann feststellen, wie viele Artikel du für jede SKU auf Lager hast.
Indem du klar definierst, was du zur Miete anbietest, kannst du leicht nachvollziehen, wie viel du auf Lager hast und Überbuchungen vermeiden. So kannst du immer sicher sein, dass du die richtigen Artikel für deine Kunden zur Verfügung hast. Die Produktmengen werden automatisch in deinem Online-Shop aktualisiert, damit deine Kunden sehen können, was wann verfügbar ist.

Zahlungsoptionen einrichten
Twice ist ein PCI-DSS Level 1 Zahlungsanbieter, d.h. du brauchst keinen Drittanbieter, um Zahlungen zu akzeptieren. So kannst du die Zahlungsoptionen deines Onlineshops ganz einfach in demselben System verwalten, in dem du auch alles andere kontrollierst.
Und schließlich sind Funktionen wie Sicherheitsleistungen integriert und stehen dir zur Verfügung, wenn du sie nutzen möchtest. Kautionen sind eine gute Möglichkeit, deine Ausrüstung sicher aufzubewahren und eine Gebühr für Anlässe wie verspätete Stornierungen und Rückgaben zu erheben.
Mit Twice hast du die Gewissheit, dass deine Zahlungen sicher sind und deine Kunden eine reibungslose Kaufabwicklung haben. Um deine Zahlungen in Twice einzurichten, gehe zu deinen Kontoeinstellungen und wähle Zahlungen.
Füge Verzichtserklärungen und Richtlinien hinzu
Du brauchst klare Regeln und Bedingungen, wenn du Ausrüstung vermietest. Auf diese Weise gibt es keine Überraschungen und alle sind auf der gleichen Seite. Deshalb verlangen die Unternehmen in der Regel, dass die Kunden vor der Nutzung der gemieteten Ausrüstung eine Verzichtserklärung und Geschäftsbedingungen unterschreiben.
Auf diese Weise können Unternehmen ihre Haftung begrenzen, wenn etwas schiefgeht. Die Verzichtserklärung kann Schäden an der Ausrüstung oder Verletzungen, die du bei der Benutzung der Ausrüstung erlitten hast, einschließen. In den Geschäftsbedingungen steht zum Beispiel, wie lange die Kunden die Ausrüstung nutzen können und in welchem Bereich sie sie einsetzen können.
Indem sie diese Dokumente lesen und unterschreiben, stellen die Kunden sicher, dass sie die Regeln und Vorschriften im Zusammenhang mit der Vermietung der Ausrüstung verstehen.
Um Dokumente hinzuzufügen, die Kunden vor der Buchung akzeptieren müssen, wähle in den Kontoeinstellungen von Twice die Option Bedingungen und Richtlinien. Kunden müssen diese Dokumente an der Kasse genehmigen, bevor sie die Buchung abschließen können. Twice sendet außerdem Kopien der Dokumente an die E-Mail-Adresse des Kunden.
Anpassen des Erscheinungsbildes
Twice bietet mehrere anpassbare Optionen für das Erscheinungsbild deines Onlineshops, so dass du einen Look kreieren kannst, der einzigartig für dein Unternehmen ist und zum Stil der Squarespace-Website passt, die du erstellst.
Du kannst das Farbschema, die Schriftarten und die Schaltflächen ändern, indem du in den Kontoeinstellungen von Twice die Option Allgemein wählst. Ich habe als Farbe das Dunkelblau aus dem John's Skiing Club Brandbook gewählt, die Schriftart "Poppins" für Überschriften und Fließtext verwendet und rechteckige Schaltflächen verwendet. Wenn ich den Onlineshop in die Squarespace-Website einbinde, passt die Einbettung zum Rest der Website.
Außerdem kannst du den Online-Shop-Anpassungsdienst von Twice nutzen, um das Layout anzupassen. Du kannst wählen, ob du die Produktauflistung oder die Kategorieauflistung anzeigen möchtest und festlegen, wie viele Produkte/Kategorien in jeder Zeile angezeigt werden sollen.
Die Kategorieauflistung ist der richtige Weg, wenn du eine Buchungsseite für alle deine Produkte hast.

Anpassen der Kasse
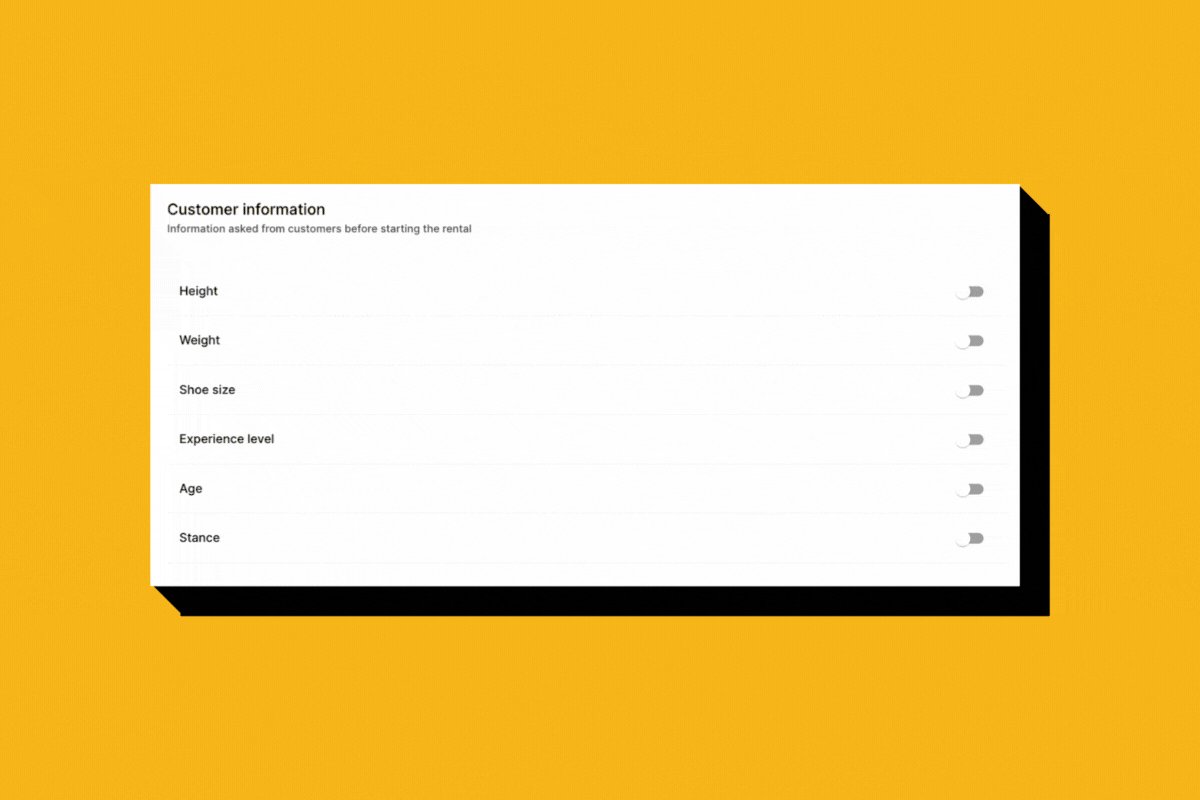
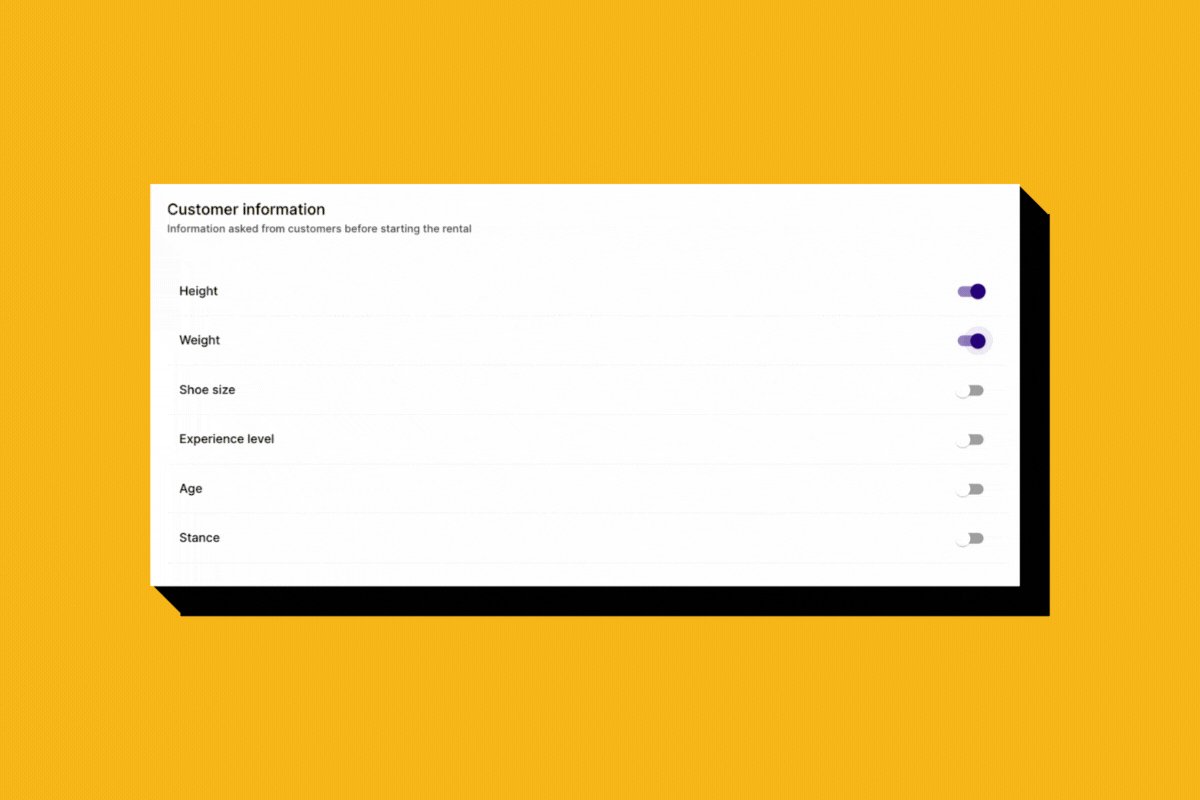
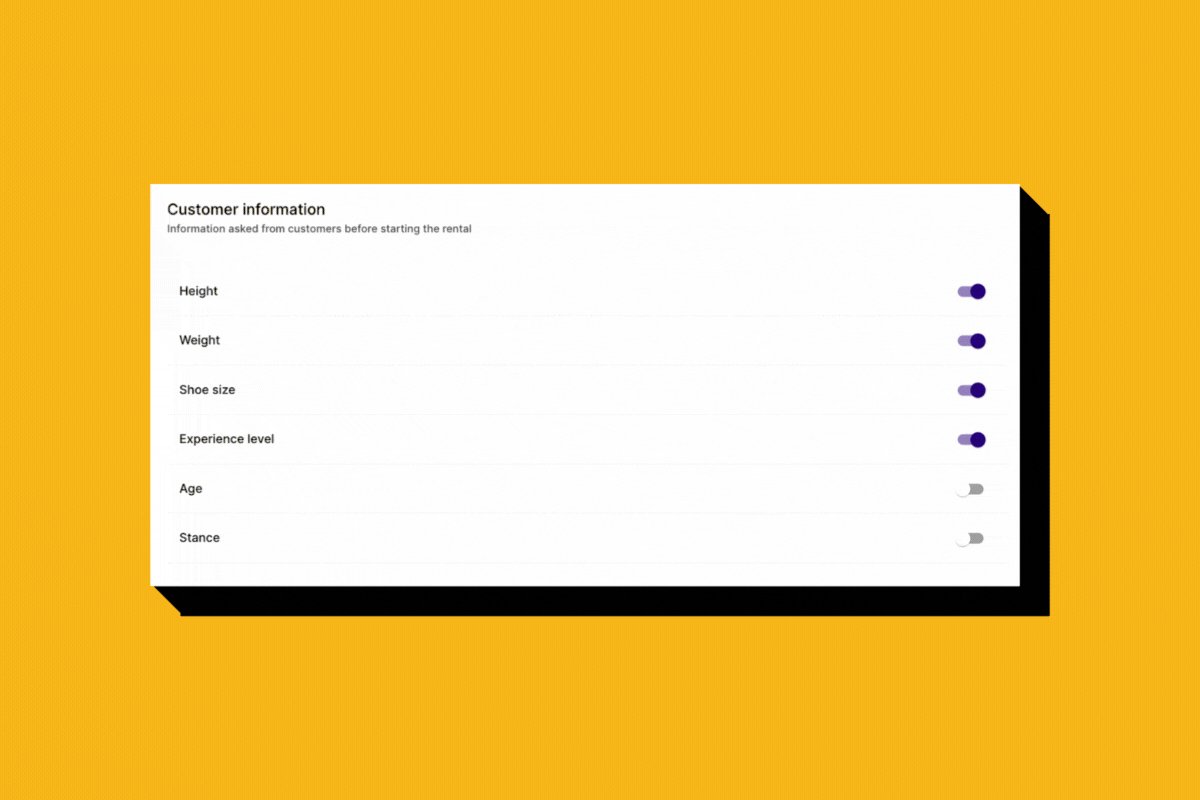
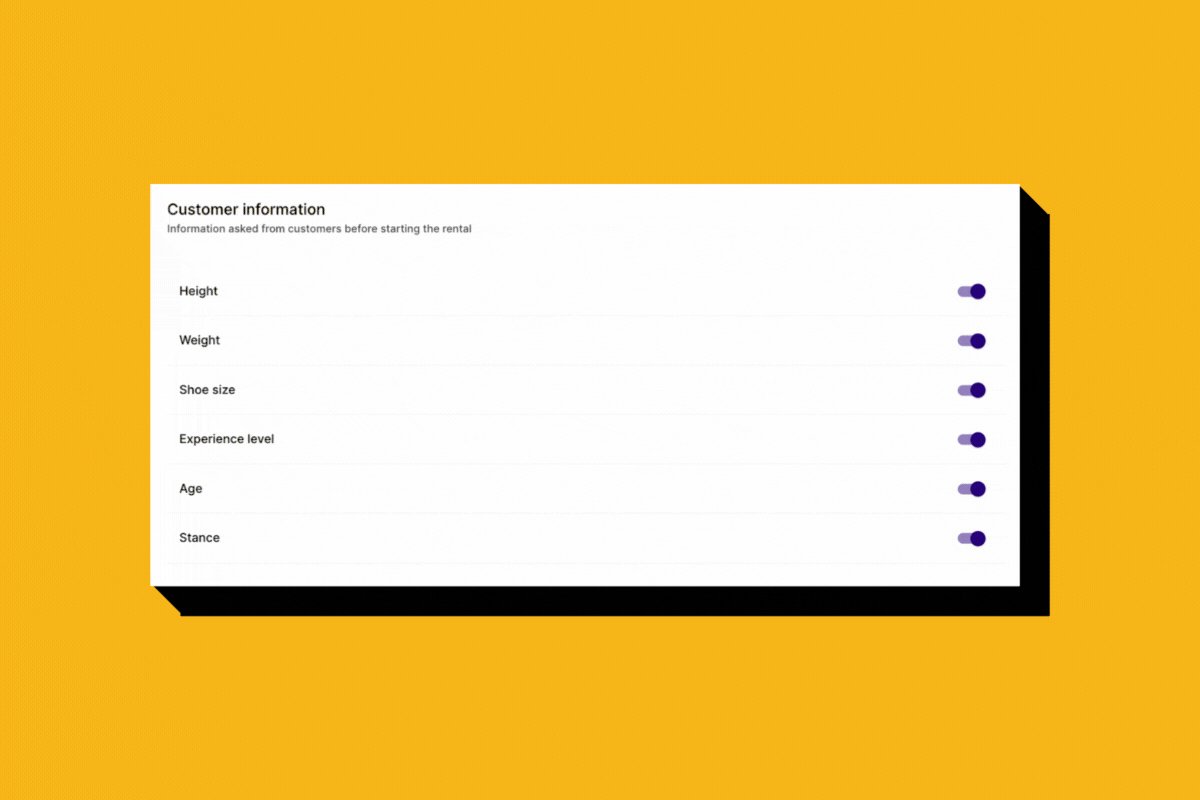
Twice erstellt automatisch eine Warenkorbansicht und eine Kassenseite, auf der der Kunde seine persönlichen Daten und andere Informationen eingibt, die du für jedes Produkt einzeln abfragen kannst.
Verschiedene Produkte erfordern leicht unterschiedliche Informationen über den Kunden, um ein gutes und sicheres Erlebnis zu gewährleisten. Wenn du zum Beispiel Skier ausleihst, braucht der Verleih Informationen über die Maße des Nutzers, während Eventverleiher wahrscheinlich nicht an diesen Informationen interessiert sind. Die erforderlichen Informationen werden automatisch in das Formular für die Kaufabwicklung eingefügt. Sobald die Buchung bestätigt ist, wird der Nutzer auf die von Twice generierte Bestellbestätigungsseite weitergeleitet.

Twice in Squarespace einbinden
Um Twice in Squarespace einzubinden, musst du den Embed-Block von Squarespace verwenden. Das Verfahren ist relativ einfach und erfordert nur Kopieren und Einfügen.
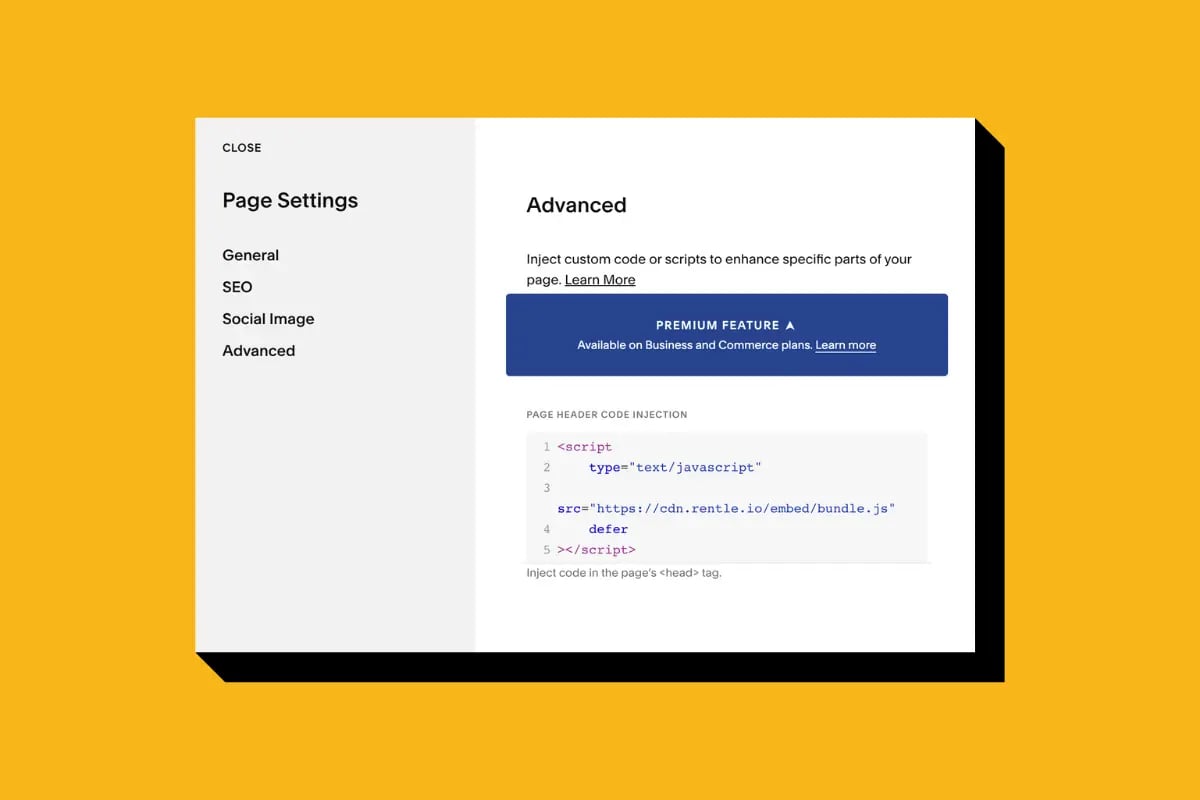
Gehe zuerst auf den Embed Builder von Twice und navigiere zu der Ansicht, die du einbetten möchtest. Klicke in der unteren rechten Ecke auf "Einbettungscode kopieren". Kopiere das Skript-Tag und platziere es im <head></head> Abschnitt der Seite. In Squarespace findest du das unter Seiten > Seiteneinstellungen > Erweitert. Füge das Skript-Tag in das Code-Injektionsfeld ein.

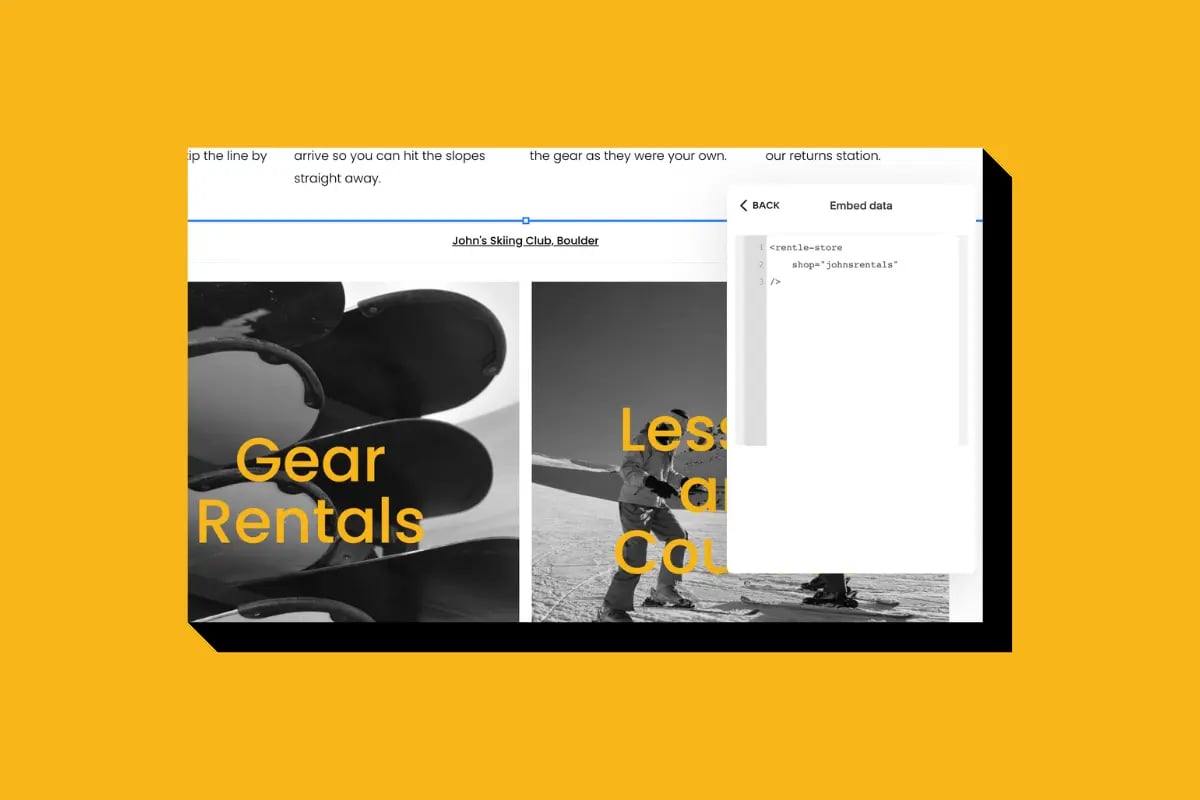
Füge dann den Embed-Block zu deiner Seite hinzu. Wenn du den Einbettungsblock bearbeitest, wähle die Option Code-Snippet. Kopiere im Embed-Builder von Twice den einbettbaren Code und füge ihn in das Code-Injektionsfeld des Embed-Blocks ein. Deine Produkte sollten jetzt im Container des Embed-Blocks erscheinen. Du kannst die Größe und Platzierung des Einbettungsblocks anpassen, damit er besser in das Layout deiner Seite passt.

Andere Einstellungen und Optionen
Du kannst in Twice noch viele weitere Einstellungen vornehmen, damit alles so läuft, wie du es möchtest.
Du kannst zum Beispiel Produktempfehlungen hinzufügen und Produkte zu Paketen bündeln, um den Verkauf zu steigern. Außerdem kannst du die Zeit anpassen, bis zu der Kunden spätestens reservieren müssen, bevor die Buchung beginnt, und eine Wartungszeit hinzufügen, die einen Puffer hinzufügt, der ein Produkt nach seiner Rückkehr für eine bestimmte Zeit nicht verfügbar macht. Diese Einstellungen stellen sicher, dass du genug Zeit hast, um Bestellungen zu bearbeiten und vorzubereiten und deine Ausrüstung für die nächsten Kunden instand zu halten.
Mach dich also mit den verschiedenen Optionen vertraut, um einen Online-Verkaufsablauf zu schaffen, der deine Arbeit im Laden nicht beeinträchtigt.
Fertigstellung deiner Website
Wir sind fast bereit, die Website zu veröffentlichen, aber es gibt noch ein paar Dinge zu tun.
Aktualisiere die Seitenlinks
Es mag elementar klingen, aber es ist wichtig sicherzustellen, dass alle Links auf deiner Website an die richtige Stelle zeigen.
Wenn ein Nutzer auf einen Link klickt, sollte er zu der Seite gelangen, die er erwartet. Wenn ein Link kaputt ist oder zur falschen Seite führt, kann das frustrierend sein und dazu führen, dass sie deine Website verlassen.
Indem du sicherstellst, dass alle Links funktionieren und die Call-to-Actions korrekt sind, kannst du den Nutzern ein besseres Erlebnis bieten und ihnen helfen, ihre Ziele zu erreichen.
Gehe alle Links und Schaltflächen auf jeder Seite durch und überprüfe, ob die Links korrekt sind.
Optimiere für Mobilgeräte
Mobiles Surfen wird immer beliebter, was bedeutet, dass immer mehr Menschen mit ihren Smartphones und Tablets auf das Internet zugreifen. Deshalb ist es wichtig, dass deine Website für mobile Geräte optimiert ist.
Deshalb ist es wichtig, dass die Reihenfolge, die Ausrichtung und die Abstände der verschiedenen Elemente für einen kleineren Bildschirm geeignet sind. Wahrscheinlich musst du einige Anpassungen auf den mobilen Seiten vornehmen.
Wechsle oben rechts in Squarespace zum Editor für die mobile Version, gehe jede Seite durch und prüfe, ob alles so ist, wie es sein soll.

Verbinde eine Domain
Ein Domainname ist die Adresse einer Website. Das ist die Adresse, die du in die Adressleiste deines Browsers eingibst, um eine bestimmte Website zu besuchen.
Wenn du bereits eine Domain hast, die du gerne nutzen möchtest, kannst du sie mit deinem Squarespace-Konto verbinden. Dazu gehst du auf die Registerkarte "Einstellungen" und wählst "Domains". Folge von dort aus einfach den Anweisungen.
Wenn du noch keine Domain hast, kannst du sie direkt über Squarespace kaufen. Auch hier gehst du auf die Registerkarte "Einstellungen" und wählst "Domains". Von dort aus kannst du nach verfügbaren Domains suchen und deine Wunschdomain registrieren.
Dein Domainname kann alles sein, was du willst, solange er nicht bereits von jemand anderem verwendet wird. Es gibt jedoch einige Dinge, die du bei der Wahl eines Domainnamens beachten solltest:
-
Halte ihn kurz und leicht zu merken. Die Wahrscheinlichkeit, dass Menschen deine Website besuchen, ist größer, wenn sie sich deinen Domainnamen leicht merken können.
-
Achte darauf, dass er für dein Unternehmen oder deine Website relevant ist.
-
Vermeide die Verwendung von Bindestrichen oder Zahlen. Diese können die Leute verwirren und es ihnen schwer machen, deine Website zu finden.
Mit diesen Richtlinien im Hinterkopf solltest du in der Lage sein, einen guten Domainnamen für deine Website zu wählen.
Suchmaschinenoptimierung
Wenn du eine Website erstellst, ist es wichtig, dass sie für Suchmaschinen optimiert ist. Du kannst ein paar einfache Dinge tun, um deine Seite bei Google und anderen Suchmaschinen zu verbessern.
Eine der wichtigsten Maßnahmen ist die Optimierung deiner SEO-Titel und -Beschreibungen. Diese kurzen Textabschnitte erscheinen auf den Ergebnisseiten der Suchmaschinen (SERPs). Indem du deine SEO-Titel und -Beschreibungen sorgfältig gestaltest, kannst du deine Website sichtbarer machen und die Besucher zum Klicken anregen.
Denke außerdem daran, beschreibende Alt-Texte für die Bilder auf deiner Seite hinzuzufügen. Du kannst Alt-Texte bearbeiten, indem du im Editor auf die Bilder doppelklickst und den Alt-Text in das entsprechende Feld schreibst.
In Squarespace kannst du deine SEO-Titel und -Beschreibungen Seite für Seite in den Seiteneinstellungen unter dem Reiter "SEO" optimieren. Squarespace hat auch eine ausgezeichnete SEO-Checkliste geschrieben. Hier findest du weitere Tipps zur Optimierung deiner Website.
Analytics
Um das Verhalten auf deiner Website zu verfolgen und die Leistung systematisch zu steigern, musst du wichtige Website-Kennzahlen messen und analysieren.
Squarespace verfügt über recht gute Analysetools, aber oft wird auch die Analysesoftware eines Drittanbieters verwendet. Um Analytics-Tracking von Drittanbietern auf deiner Website hinzuzufügen, gehe zu den erweiterten Einstellungen. Dort wählst du die Code-Injektion aus.
Basierend auf den Richtlinien der Analysesoftware deiner Wahl gibst du den Tracking-Code in das dafür vorgesehene Feld ein. Ich persönlich bevorzuge den Google Tag Manager, weil er die Verwaltung der verschiedenen Tracking-Codes und zusätzlichen Snippets erleichtert.
Wenn du Nutzer/innen auf deiner Website trackst, solltest du sie darüber informieren, indem du ein Cookie-Banner aktivierst. Du kannst dies auf der Registerkarte Cookies & Besucherdaten tun, die du über Einstellungen aufrufen kannst.
Live gehen
Jetzt kannst du deine Website veröffentlichen und Onlinebuchungen annehmen. Gehe zu Einstellungen und Website-Verfügbarkeit, klicke auf Veröffentlichen und herzlichen Glückwunsch - du hast eine Miet-Website! Aber die Live-Schaltung ist nur der Anfang. Erfolg im Internet erfordert ständige Arbeit und Optimierung.
Als Nächstes ist es an der Zeit, dein Unternehmen online zu bewerben. Hier sind einige Beispiele für digitales Marketing um deine Online-Verkäufe zu steigern. Weitere Ressourcen zur Verbesserung deiner Website findest du in unseren Artikeln über bessere Produktbilder und über das Schreiben von Produktbeschreibungen.